Giống như cụm từ 'vẻ đẹp trong con mắt của kẻ thù', thiết kế web hiệu quả được đánh giá bởi người dùng trang web chứ không phải chủ sở hữu trang web. Có nhiều yếu tố ảnh hưởng đến khả năng sử dụng của một trang web, và nó không chỉ là về hình thức (nó trông tốt như thế nào), nhưng cũng có chức năng (dễ sử dụng như thế nào).
Các trang web không được thiết kế tốt có xu hướng hoạt động kém và có chỉ số Google Analytics tối ưu (ví dụ: tỷ lệ thoát cao, thời gian trên trang web thấp, số trang mỗi lượt truy cập thấp và chuyển đổi thấp). Vì vậy, những gì làm cho thiết kế web tốt? Dưới đây chúng tôi khám phá 10 nguyên tắc thiết kế web hàng đầu sẽ làm cho trang web của bạn mang tính thẩm mỹ, dễ sử dụng, hấp dẫn và hiệu quả.
1. MỤC ĐÍCH
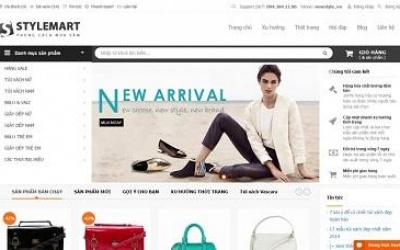
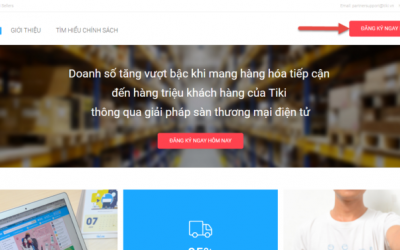
Thiết kế web tốt luôn đáp ứng nhu cầu của người dùng. Khách truy cập web của bạn có đang tìm kiếm thông tin, giải trí, một số loại tương tác hay giao dịch với doanh nghiệp của bạn không? Mỗi trang trong trang web của bạn cần phải có mục đích rõ ràng và đáp ứng nhu cầu cụ thể cho người dùng trang web của bạn theo cách hiệu quả nhất có thể.
2. GIAO TIẾP
Mọi người trên web có xu hướng muốn thông tin nhanh chóng, vì vậy điều quan trọng là giao tiếp rõ ràng và làm cho thông tin của bạn dễ đọc và dễ hiểu. Một số chiến thuật hiệu quả để bao gồm trong thiết kế web của bạn bao gồm: tổ chức thông tin bằng cách sử dụng tiêu đề và tiêu đề phụ, sử dụng dấu đầu dòng thay vì câu dài gió và cắt bánh.
3. KIỂU CHỮ
Nói chung, phông chữ Sans Serif như Arial và Verdana dễ đọc trực tuyến hơn (phông chữ Sans Serif là phông chữ hiện đại mà không cần trang trí hoàn thiện). Kích thước phông chữ lý tưởng để đọc dễ dàng trực tuyến là 16px và dính vào tối đa 3 kiểu chữ trong kích thước tối đa 3 điểm để giữ cho thiết kế của bạn được sắp xếp hợp lý.
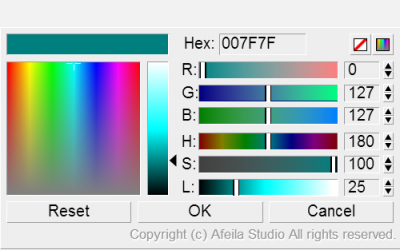
4. MÀU SẮC
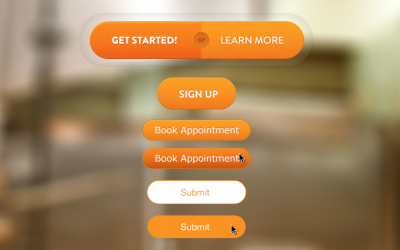
Một bảng màu cũng được nghĩ ra có thể đi một chặng đường dài để nâng cao trải nghiệm người dùng. Màu sắc bổ sung tạo ra sự cân bằng và hài hòa. Sử dụng màu sắc tương phản cho văn bản và nền sẽ giúp việc đọc dễ dàng hơn trên mắt. Màu sắc rực rỡ tạo ra cảm xúc và nên được sử dụng ít (ví dụ như cho các nút và gọi hành động). Cuối cùng nhưng không kém phần quan trọng, không gian trắng / không gian âm là rất hiệu quả khi mang lại cho trang web của bạn một cái nhìn hiện đại và gọn gàng.
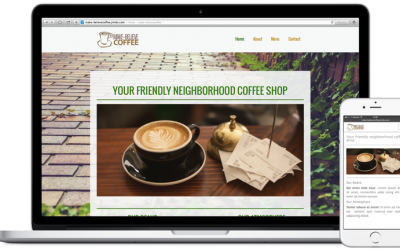
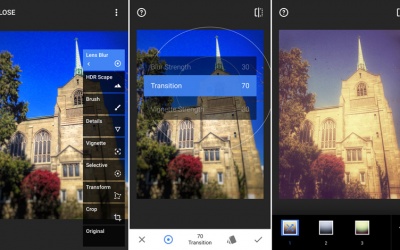
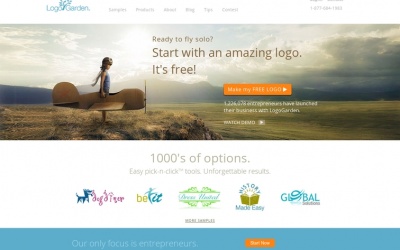
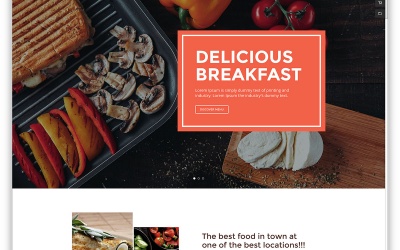
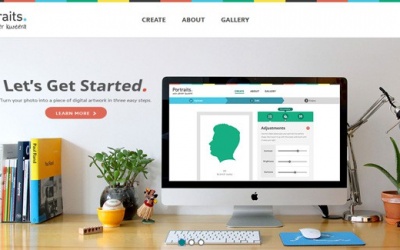
5. HÌNH ẢNH
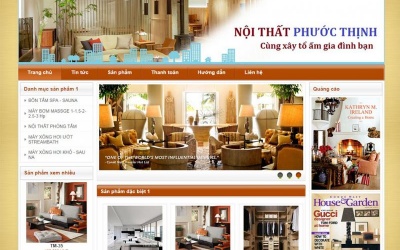
Một bức tranh có thể nói một nghìn từ và việc chọn đúng hình ảnh cho trang web của bạn có thể giúp định vị thương hiệu và kết nối với đối tượng mục tiêu của bạn. Nếu bạn không có ảnh chuyên nghiệp chất lượng cao trên tay, hãy cân nhắc mua ảnh cổ phiếu để nâng tầm nhìn của trang web của bạn. Ngoài ra, hãy xem xét sử dụng infographics, video và đồ họa vì chúng có thể hiệu quả hơn nhiều khi giao tiếp hơn cả đoạn văn bản được viết tốt nhất.
6. ĐIỀU HƯỚNG
Điều hướng là về cách mọi người thực hiện hành động và di chuyển xung quanh trang web của bạn dễ dàng đến mức nào. Một số chiến thuật để điều hướng hiệu quả bao gồm phân cấp trang logic, sử dụng mẩu bánh mì, thiết kế các nút có thể nhấp và tuân thủ 'quy tắc ba lần nhấp' có nghĩa là người dùng sẽ có thể tìm thấy thông tin họ đang tìm kiếm trong ba lần nhấp.
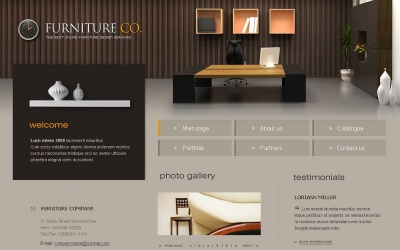
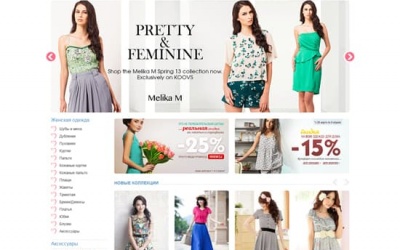
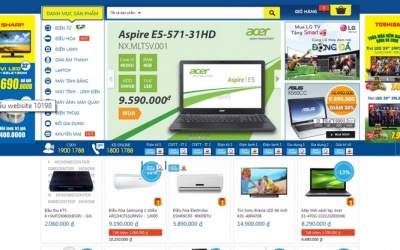
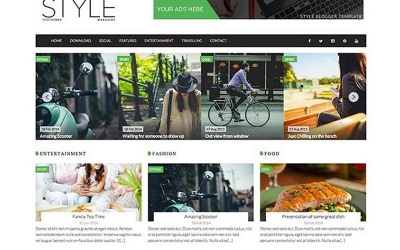
7. BỐ CỤC DỰA TRÊN LƯỚI
Đặt nội dung một cách ngẫu nhiên trên trang web của bạn có thể kết thúc với một sự xuất hiện lộn xộn đó là lộn xộn. Bố cục dựa trên lưới sắp xếp nội dung thành các phần, cột và hộp xếp hàng và cảm thấy cân bằng, dẫn đến thiết kế trang web đẹp hơn.
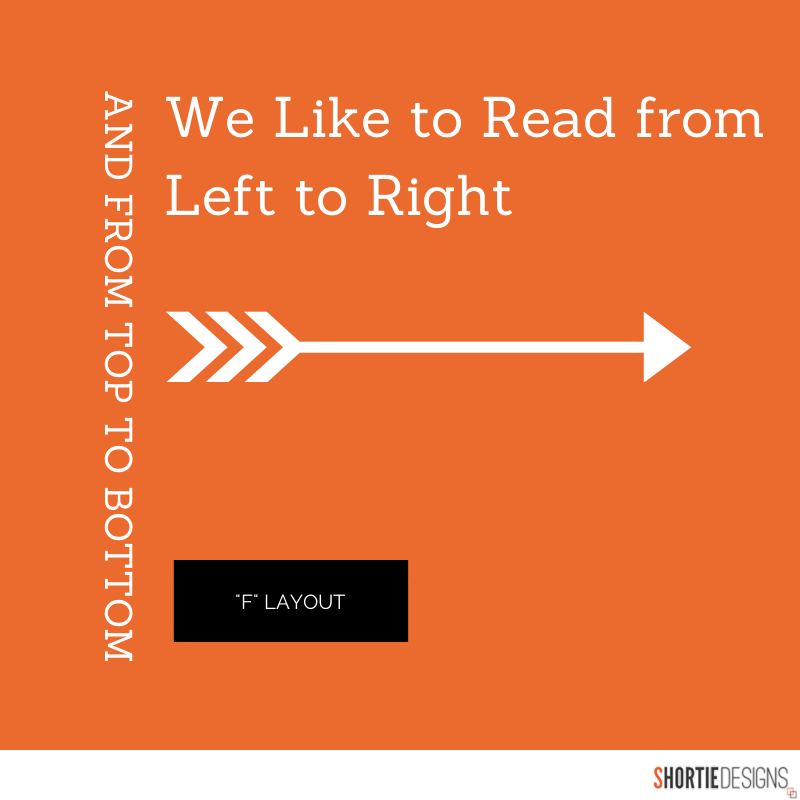
8. THIẾT KẾ MẪU “F”
Nghiên cứu theo dõi mắt đã xác định rằng mọi người quét màn hình máy tính theo mẫu “F”. Hầu hết những gì mọi người nhìn thấy ở trên cùng và bên trái của màn hình và phía bên phải của màn hình hiếm khi được nhìn thấy. Thay vì cố gắng ép buộc luồng hình ảnh của người xem, các trang web được thiết kế hiệu quả sẽ hoạt động với hành vi tự nhiên của người đọc và thông tin hiển thị theo thứ tự tầm quan trọng (từ trái sang phải và từ trên xuống dưới).
9. THỜI GIAN TẢI
Mọi người đều ghét một trang web có tuổi để tải. Mẹo để làm cho thời gian tải trang hiệu quả hơn bao gồm tối ưu kích thước hình ảnh (kích thước và tỷ lệ), kết hợp mã thành tệp CSS hoặc JavaScript trung tâm (điều này làm giảm yêu cầu HTTP) và rút gọn HTML, CSS, JavaScript (nén để tăng tốc thời gian tải).
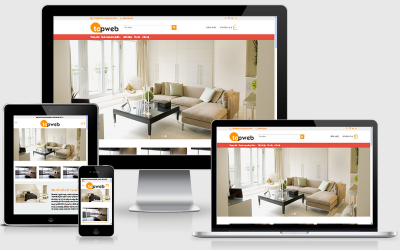
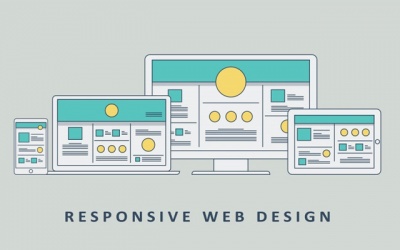
10: THÂN THIỆN VỚI THIẾT BỊ DI ĐỘNG
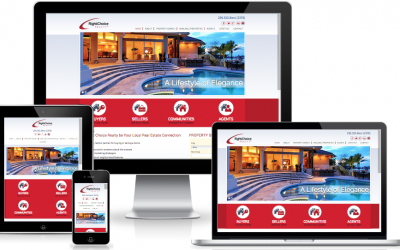
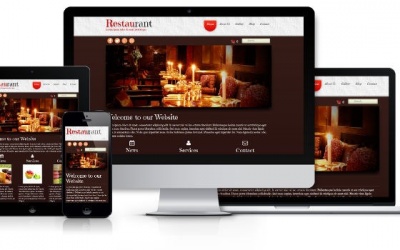
Hiện tại, nó phổ biến để truy cập các trang web từ nhiều thiết bị có nhiều kích thước màn hình, vì vậy điều quan trọng là phải xem xét liệu trang web của bạn có thân thiện với thiết bị di động hay không. Nếu trang web của bạn không thân thiện với thiết bị di động, bạn có thể xây dựng lại trong bố cục đáp ứng (điều này có nghĩa là trang web của bạn sẽ điều chỉnh độ rộng màn hình khác nhau) hoặc bạn có thể tạo trang web dành riêng cho thiết bị di động (trang web riêng được tối ưu hóa riêng cho người dùng di động).
Nó rất dễ dàng để tạo ra một trang web đẹp và chức năng, chỉ đơn giản bằng cách giữ các yếu tố thiết kế trong tâm trí. Bạn có thiết kế trang web cần xem xét hoặc tối ưu hóa không? Hoặc có lẽ, bạn đang lập kế hoạch một trang web và bạn đang tìm kiếm để có được thiết kế ngay từ đầu. Dù bằng cách nào, các nguyên tắc về thiết kế web hiệu quả này có thể giúp trang web của bạn hấp dẫn, hữu ích và đáng nhớ hơn đối với khách truy cập.




















































































































































































































































































![[Tổng hợp] – Đánh giá nền tảng xây dựng website bán hàng Sapo có tối ưu cho SEO?](thumb/400x250/1/upload/news/tong-hop-danh-gia-nen-tang-xay-dung-website-ban-hang-sapo-co-toi-uu-cho-seo02022.png)































































































































































































































































































































































































































































































































































































































































































































































Mời bạn để lại bình luận về dịch vụ của Đà Nẵng Web.