Trong bài tiếp theo này mình sẽ giới thiệu với các bạn về cách sử dụng CSS gồm kết nối file CSS vào file HTML, cách viết nội dung, bộ chọn và comment trong CSS. Các bạn cùng theo dõi nhé.
Trước khi học cách kết nối file CSS vào HTML như thế nào, chúng ta hãy xét cấu trúc thư mục chứa các file như sau:
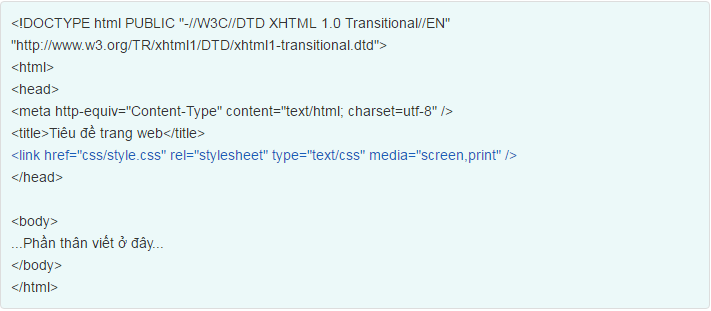
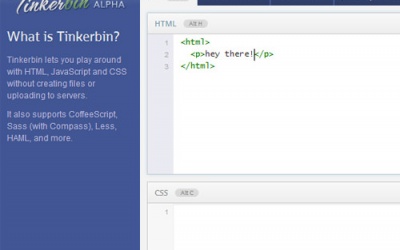
Nội dung file index.html:

Cách viết nội dung, bộ chọn và comment trong CSS
Nội dung file style.css
Nếu không có nội dung thì file CSS có thể là file rỗng, hoặc chứa dòng khai báo charset, ở đây ta tạm thời sử dụng file rỗng:

Kết nối file CSS vào file HTML
Chúng ta kết nối file CSS vào file HTML thông qua thẻ

Cách viết nội dung, bộ chọn và comment trong CSS
Thuộc tính href ta phân tích như sau:
- style.css là một file có tên là style với định dạng file là .css
- css là folder chứa file style.css
- Như vậy css/style.css sẽ dẫn đường dẫn tới file style.css trong thư mục css.
Cách viết một nội dung CSS
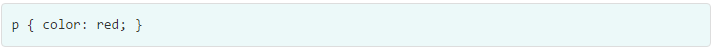
Viết nội dung CSS theo cấu trúc như sau:
Bộ chọn { thuộc tính: giá trị; }

Cách viết nội dung, bộ chọn và comment trong CSS
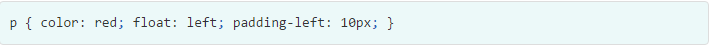
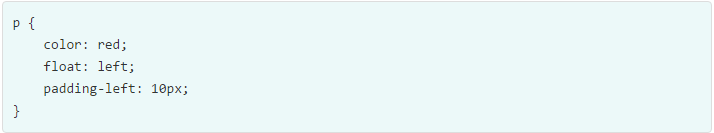
Chúng ta có thể viết nhiều cặp thuộc tính và giá trị cho bộ chọn, mỗi cặp thuộc tính và giá trị có thể viết cách nhau bởi dấu chấm phẩy.

Cách viết nội dung, bộ chọn và comment trong CSS
Đoạn code trên tương tự như đoạn code sau:

Cách viết nội dung, bộ chọn và comment trong CSS
Cách viết bộ chọn CSS
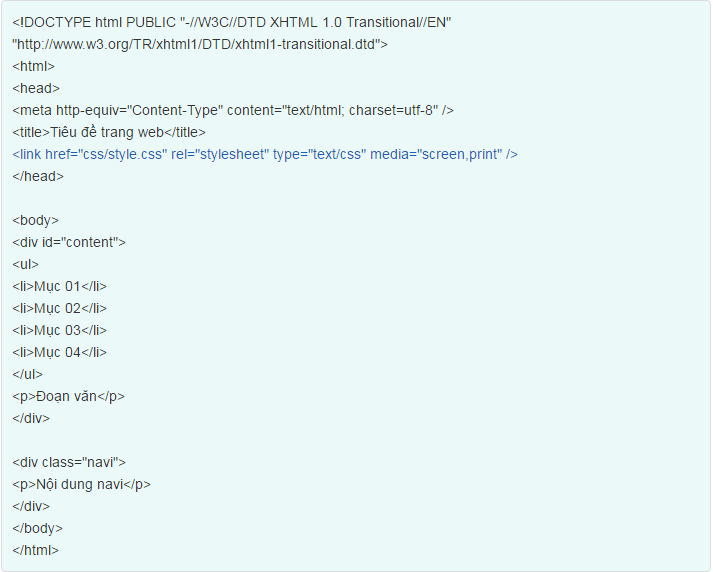
Giả sử ta có file HTML như sau:

Cách viết nội dung, bộ chọn và comment trong CSS
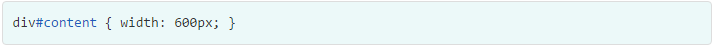
Bộ chọn theo tên id
tag#tênid { thuộc tính: giá trị; }
Bắt buộc phải có ký tự dấu “#” và tênid

Cách viết nội dung, bộ chọn và comment trong CSS
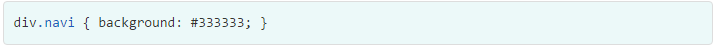
Bộ chọn theo tên class
tag.tênclass { thuộc tính: giá trị; }
- Bắt buộc phải có ký tự dấu “.” và tên class

Cách viết nội dung, bộ chọn và comment trong CSS
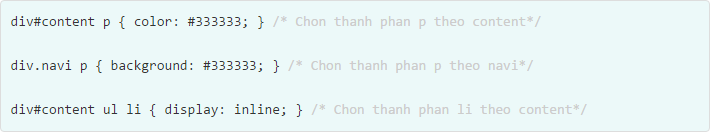
Bộ chọn theo cấp bậc
[tag cha] [tag con] [tag cháu] { thuộc tính: giá trị; }
- Cấu trúc này không bắt buộc, tuy nhiên cấu trúc này sẽ thuận tiện trong việc điều chỉnh các thành phần con bên trong, và cũng để xác định thứ tự ưu tiên trong CSS.
- Trong file HTML bên trên, trong phần content và navi đều có tồn tại thành phần
nếu sử dụng cách chọntag { thuộc tính: giá trị;} thì ta sẽ không thể nào chọn được đâu là thành phần thuộc content, đâu là thành phần thuộc navi, tuy nhiên sử dụng cách chọn theo cấp bậc thì việc này lại rất dễ dàng:

Cách viết nội dung, bộ chọn và comment trong CSS
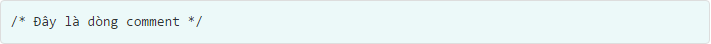
Cách viết một comment trong file CSS
Comment là một dạng ghi chú, giúp người viết code giải thích nghĩa cho từng đoạn code, cách viết một comment trong CSS như sau:

Cách viết nội dung, bộ chọn và comment trong CSS
Còn nhiều kiến thức hữu ích, các bạn nhớ theo dõi nhé. Chúc các bạn học thiết kế web thật tốt.
Sưu tầm
Doãn Ly
















































































































































































































































































![[Tổng hợp] – Đánh giá nền tảng xây dựng website bán hàng Sapo có tối ưu cho SEO?](thumb/400x250/1/upload/news/tong-hop-danh-gia-nen-tang-xay-dung-website-ban-hang-sapo-co-toi-uu-cho-seo02022.png)































































































































































































































































































































































































































































































































































































































































































































































Mời bạn để lại bình luận về dịch vụ của Đà Nẵng Web.