Như các bạn đã biết, Microinteractions là một trong những xu hướng UX hot nhất hiện nay. Chúng giúp làm nâng cao kinh nghiệm người dùng, cung cấp thông tin phản hồi quan trọng, giải thích các chức năng và thậm chí là tiêu khiển với người xem. Hôm nay, tôi sẽ đi sâu sâu hơn một chút và chia sẻ một số lời khuyên về việc làm thế nào để thiết kế web microinteraction tuyệt vời hơn.

Microinteractions là gì?
Microinteractions là gì?
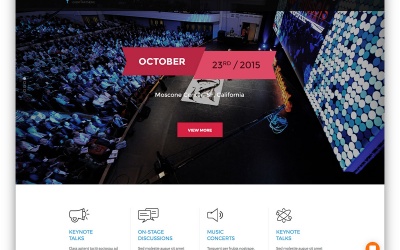
Microinteractions được xem như là một phần cơ sở của thiết kế website, bất kỳ trang web nào mà không có chúng thì sẽ trông rất nhàm chán và nhạt nhẽo.Vì thế chúng tôi nghĩ về chúng như là các thành phần kỳ diệu làm tăng thêm niềm vui, tạo ra bất ngờ, và cung cấp một cái gì đó thú vị và hấp dẫn.
Tuy nhiên, việc tạo ra thiết kế microinteraction tuyệt vời không phải lúc nào cũng dễ dàng. Bạn phải tạo ra cái gì thực tế mà làm cho cuộc sống của người sử dụng dễ dàng hơn. Nó cần phải được trực quan, con người và đáp ứng.Trong ngắn hạn, nếu hiện tại bạn không có thiết kế microinteraction chủ thì bạn cần phải thêm nó vào ngay.

Microinteractions là gì?
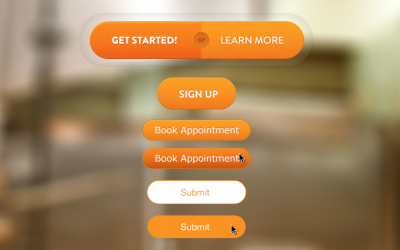
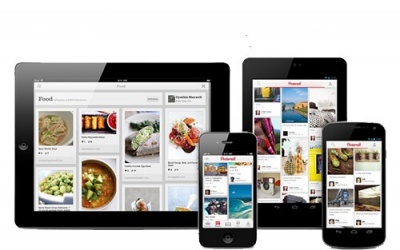
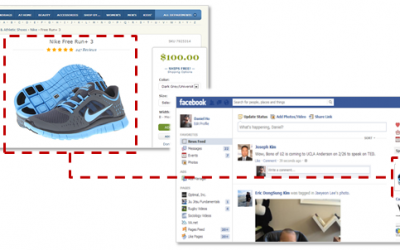
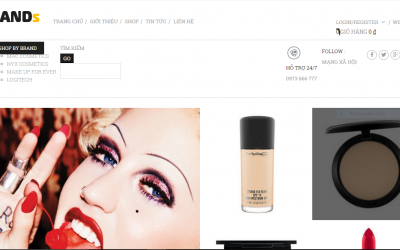
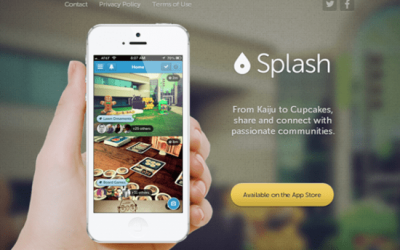
Về cơ bản, bạn nên suy nghĩ về microinteractions như những khoảnh khắc sản phẩm nhỏ để thực hiện một nhiệm vụ, và chỉ có một nhiệm vụ.Dưới đây là một vài ví dụ về microinteractions để bạn có thể hình dung được rõ hơn.
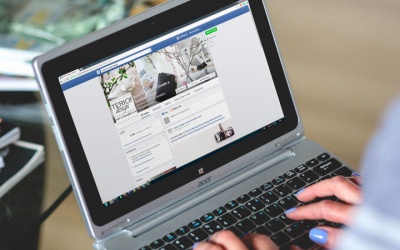
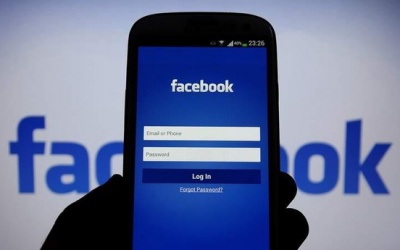
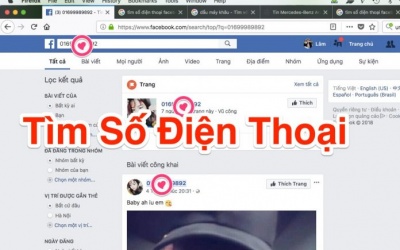
+ Thích một bài viết trên Facebook
+ Thiết lập một trang thái thông báo.
+ Thay đổi một thiết lập trên trang web
+ Đánh giá một bài hát
Một điều quan trọng cần ghi nhớ về microinteractions, nó là một khái niệm thiết kế lấy con người làm trung tâm.Đừng bao giờ quên điều này khi bạn đang thực hiện nó vào các thiết kế của riêng bạn.
Bạn cần chú ý 8 bước sau để làm cho thiết kế web microinteractions tuyệt vời hơn.
- Thời gian đáp ứng : Bất kì người dùng nào cũng đều muốn các microinteraction kích hoạt ngay lập tức – trong vòng 0,1 giây
- Sự lặp lại : Tất cả chúng ta đều thích những thiết kế thông minh, tuy nhiên nếu nó thông minh qua nó sẽ kích thích nhiều người, và sẽ có nhiều mánh lới quảng cáo, hình ảnh động phức tạp hơn tới những người dùng của bạn.
- Đơn giản : Những kiểu chữ phức tạp, màu sắc và thiếu cấu trúc sẽ khiến người dùng của bạn bị lẫn lộn và dễ rối. Đừng thêm nhiều chi tiết hơn những gì bạn cần, để truyền đạt thông điệp một cách nhanh chóng và hiệu quả hơn.
- Dễ hiểu : Văn bản của bạn nên dễ hiểu, nó nên chia sẻ cảm xúc con người và tất cả những bản sao của bạn phải phù hợp với thời điểm hiện tại. Nội dung chia sẻ hữu ích.
- Dễ sử dụng : Microinteractions của bạn nên tuân theo những hành vi con người tự nhiên, Làm cho nó trở nên quen thuộc và người dùng dễ dàng sử dụng.
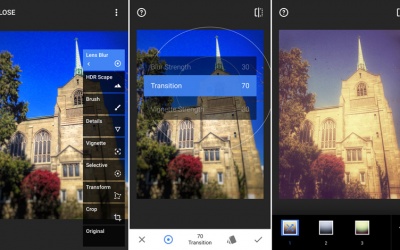
- Ảnh động : Thêm ảnh động sẽ làm tăng tính thẩm mỹ và làm nâng cao kinh nghiệm người dùng.
- Cân bằng : Sự tương phản là yếu tố tuyệt vời nếu bạn đang cố gắng để làm nổi bật một quá trình hay hành động cụ thể. Tuy nhiên, sử dụng nó quá nhiều bạn sẽ làm lạc hướng người dùng của bạn. Hãy tạo ra sự cân bằng hài hòa trên trang web và mỗi khoảnh khắc được kết nối trực quan với thiết kế ứng dụng tổng thể của bạn.
- Cải tiến : Mỗi microinteractions đều không giống nhau mỗi khi nó được sử dụng. Vì thế bạn nên luôn cải tiến chúng để chúng trở nên thú vị và tuyệt vời hơn với người dùng.

Microinteractions là gì?
Thiết kế web đơn giản sẽ không để lại nhiều ấn tượng cho người dùng, nếu bạn thêm vào một vài microinteractions thì trang web của bạn sẽ trông tuyệt vời và thú vị hơn rất nhiều. Tuy nhiên việc áp dụng microinteractions cần phải phù hợp và chỉnh chu. Điều đó sẽ không còn khó khăn cho bạn nữa sau khi đọc những tips hướng dẫn ở trên. Qua bài viết trên thiet ke web da nang mong rằng bạn thiết kế web microinteractions hiệu quả và tuyệt vời hơn.
Sưu tầm
Doãn Ly
















































































































































































































































































![[Tổng hợp] – Đánh giá nền tảng xây dựng website bán hàng Sapo có tối ưu cho SEO?](thumb/400x250/1/upload/news/tong-hop-danh-gia-nen-tang-xay-dung-website-ban-hang-sapo-co-toi-uu-cho-seo02022.png)































































































































































































































































































































































































































































































































































































































































































































































Mời bạn để lại bình luận về dịch vụ của Đà Nẵng Web.