Khi bạn viết code, bạn thường sẽ cần phải sử dụng câu điều kiện.
Một đoạn mã không nhất thiết chỉ có một điều kiện, bạn có thể có nhiều điều kiện như bạn muốn.
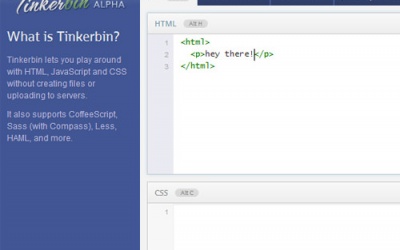
Javascript với câu lệnh IF là một ví dụ về câu điều kiện. Với câu lệnh IF bạn có thể cho trình duyệt để thực thi một đoạn mã chỉ khi điều kiện đúng.
Ví dụ câu lệnh IF

JavaScript If Statements

JavaScript If Statements
JavaScript If Statements
Giải mã
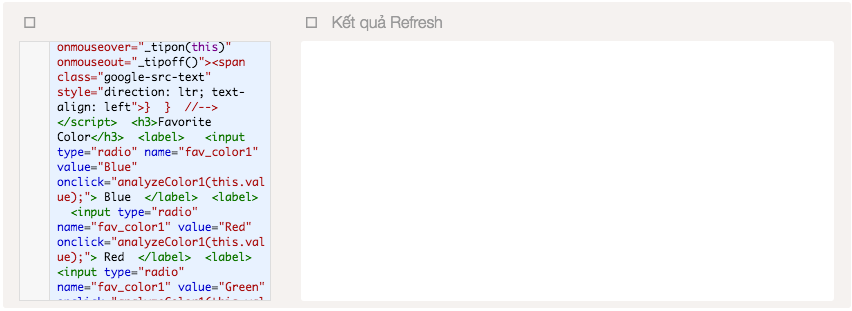
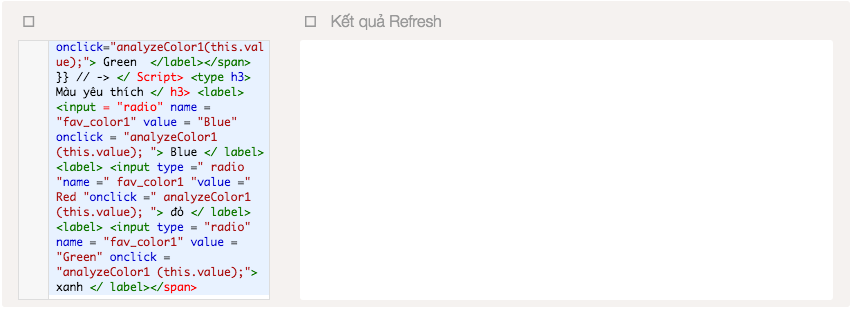
Chúng tôi tạo ra ba nút radio bằng HTML phần tử. Mỗi phòng trong số nút radio có một giá trị khác nhau. Các giá trị được thiết lập bằng cách sử dụng value thuộc tính (ví dụ, value="Blue" )
Khi người dùng nhấn bất kỳ nút radio, chúng tôi sử dụng onclick xử lý sự kiện để gọi analyzeColor1() chức năng. Khi chúng tôi gọi là chức năng, chúng tôi vượt qua trong các giá trị của nút radio (sử dụng this.value ). Các chức năng sau đó phải lấy giá trị đó và thực hiện một if tuyên bố trên nó.
Các if dòng đầu tiên tuyên bố là if (myColor == "Blue") { . Điều này có nghĩa rằng nó sẽ kiểm tra giá trị của myColor biến.Nó sẽ kiểm tra để xem nếu nó có giá trị tương đương với Blue . Chú ý nẹp xoăn mở trên đường dây này (đóng cửa một là hai dòng xuống).
Trong giữa các dấu ngoặc nhọn, chúng tôi viết bất cứ điều gì chúng tôi muốn xảy ra trong trường hợp các bài kiểm tra là đúng (tức là các màu bằng Blue ). Trong trường hợp này, chúng tôi hiển thị một hộp cảnh báo với một tin nhắn tùy chỉnh.
Để tạo ra câu lệnh IF
Bắt đầu với chữ “nếu”
Giữa dấu ngoặc mở và đóng, ghi điều kiện thực tế đang được thử nghiệm (tức là nếu một cái gì đó bằng cái gì khác).
Trong các ngoặc nhọn mở và đóng, chỉ rõ những gì sẽ xảy ra nếu điều kiện được thỏa mãn.
Sưu tầm
Doãn Ly
















































































































































































































































































![[Tổng hợp] – Đánh giá nền tảng xây dựng website bán hàng Sapo có tối ưu cho SEO?](thumb/400x250/1/upload/news/tong-hop-danh-gia-nen-tang-xay-dung-website-ban-hang-sapo-co-toi-uu-cho-seo02022.png)































































































































































































































































































































































































































































































































































































































































































































































Mời bạn để lại bình luận về dịch vụ của Đà Nẵng Web.