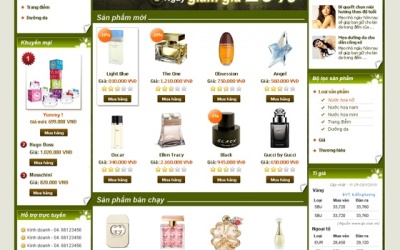
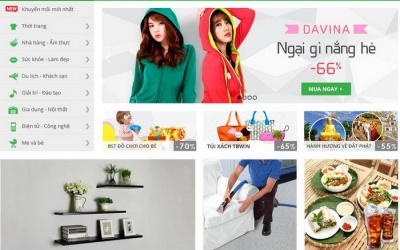
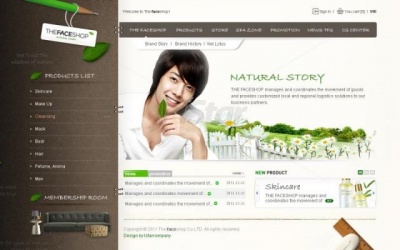
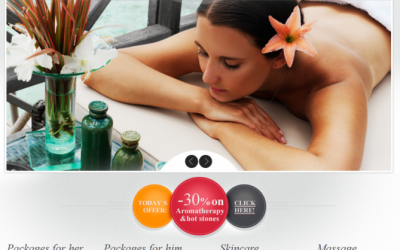
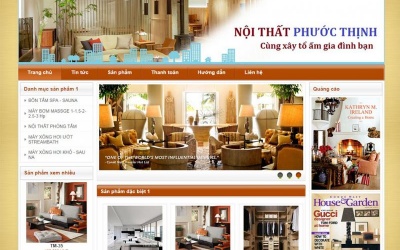
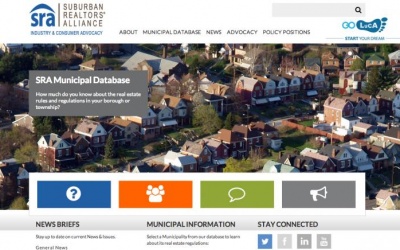
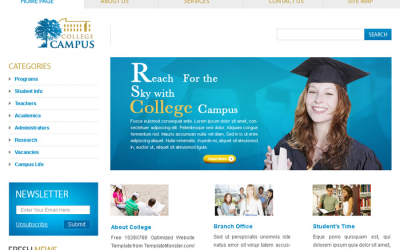
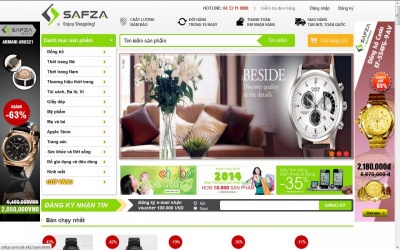
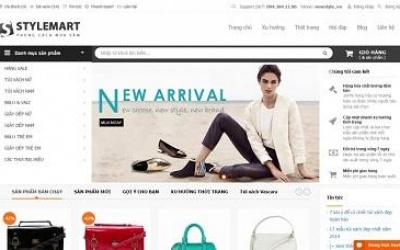
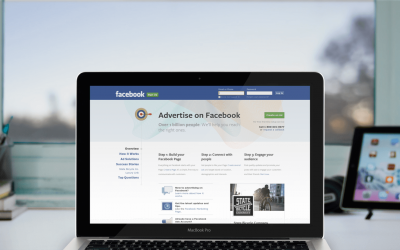
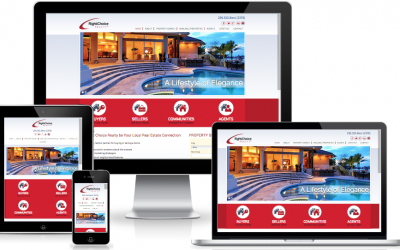
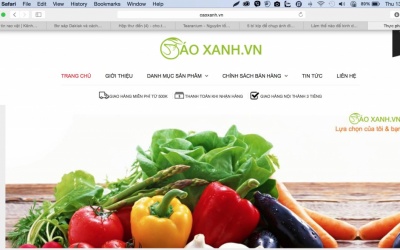
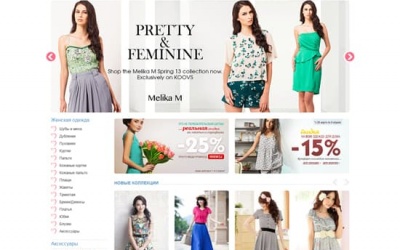
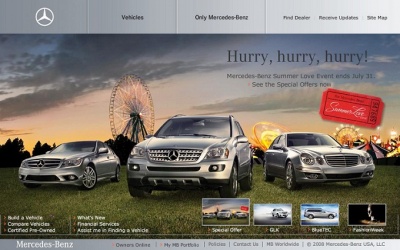
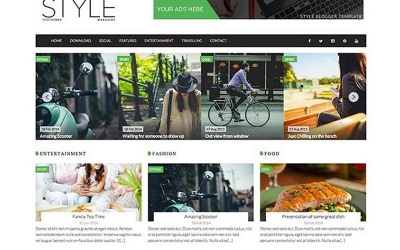
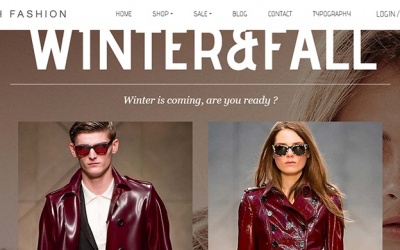
CTA là viết tắt của từ Call to action – kêu gọi hành động, nút này xuất hiện nhiều nhất trong các website bán hàng nhằm hướng người dùng đến hành động cuối cùng là mua hàng. Trong hầu hết trường hợp, các CTA chỉ từ 2-4 từ. (Tham khảo “Những mẫu giao diện website bán hàng đẹp nhất mọi thời đại” để thấy được những thiết kế CTA )
CTA xuất hiện dưới nhiều hình thức như “Tải ngay”, “ Đặt mua”, “ Đăng ký” hay “ Nhận tin miễn phí”. Một website được thiết kế tốt có thể giúp cho hoạt động kinh doanh của một doanh nghiệp phát triển rất tốt và một CTA lôi cuốn sẽ rất hữu ích.
Thực tế, một CTA chất lượng có thể đóng góp lớn và quyết định mua hàng của người dùng. Đó là lý do tại sao chúng tôi tập hợp một danh sách 7 lời khuyên cho việc tạo các CTA đẹp mắt và hiệu quả.
1. Khởi đầu bằng việc xác định mụa tiêu của CTA.
Việc xác định mục tiêu không phải chì dành cho các nút CTA mà còn đối với toàn bộ qúa trình thiết kế website.
Các bạn cần xác định website của bạn dùng để làm gì, bạn muốn người dùng làm gì khi truy cập vào website của bạn. Nếu xác định rõ ràng mục tiêu thì việc thiết kế các nút CTA sẽ phù hợp và đạt được hiệu quả mong muốn
2. Đơn giản – ngắn gọn
Các CTA nên dưới 5 từ, vì vậy hãy lựa chọn ngôn ngữ một cách khôn khéo. Các nội dung của CTA phải rõ ràng, trực tiếp và nếu có thể hãy truyền tải một cảm giác hối thúc. Nội dung của CTA nên trực tiếp, chính xác và đừng bao giờ làm nó phức tạp về mặt ngôn ngữ. Các nội dung và hình ảnh xung quanh CTA cũng nên giải thích cho người dùng những gì họ được hưởng lợi từ việc thực hiện hành động.

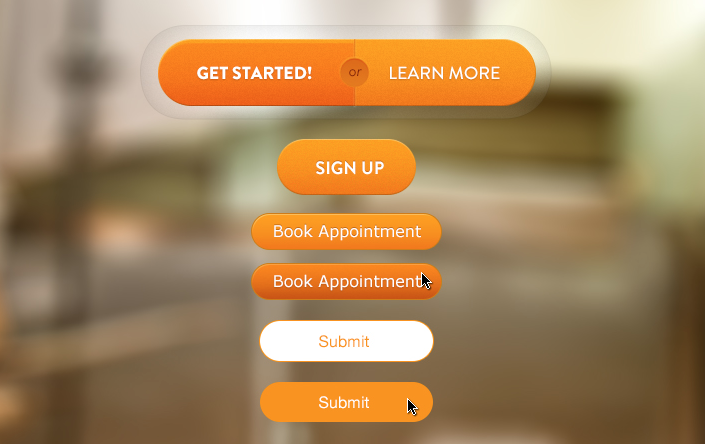
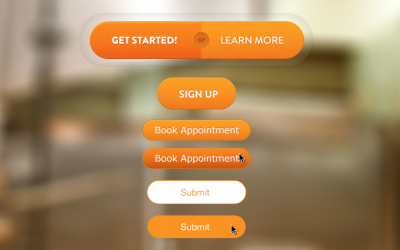
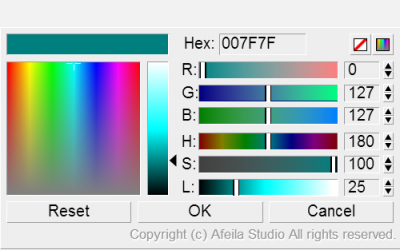
3.Màu sắc của CTA
Màu sắc của CTA phải phù hợp với màu sắc của website và thương hiệu mà bạn đang muốn xây dựng. Màu sắc cho các nút CTA phải nổi bật trên nền trang web, có sự tương phản với môi trường xunh quanh. Sau đó, các bạn hãy tính đến chọn màu sắc nào có khả năng thu hút và hấp dẫn người dùng nhất.
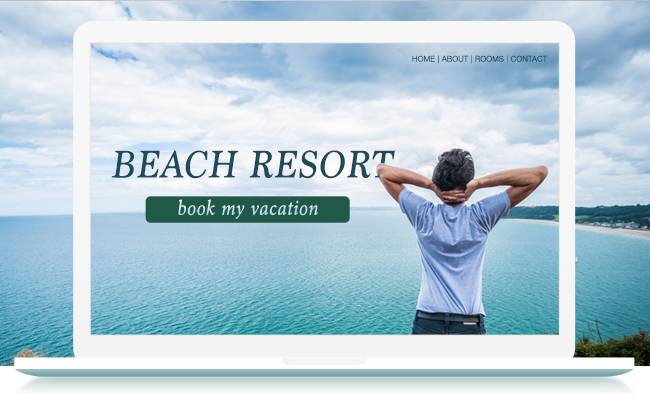
4.Vị trí của CTA
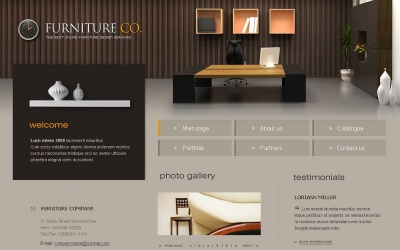
Vị trí đặt nút CTA của bạn nên được đặt tại những vị trí tốt nhất trên website của bạn. Vị trí tốt nhất nên đặt các CTA là trên trang chủ, nhưng các bạn nên đặt nó đủ cao để người dùng dễ dàng nhận thấy. Các nút CTA nên được đặt trong một khoảng không vừa đủ, không nên bó chặt nó bằng các nội dung hoặc các yếu tố thiết kế khác.
5.Tối ưu hóa hình dạng và kích thước
Hình dạng và kích thước của nút CTA của bạn có ảnh hưởng lớn khả năng người dùng click chuột hay không? Không có quy tắc nào nói rằng kích thước lớn hay nhỏ sẽ ảnh hưởng đến khả năng đó, vì vậy hãy lựa chọn những kích thước và hình dáng mà theo bạn là tốt nhất với mục tiêu của mình.
Tuy nhiên, nếu thiết kế website với nút CTA quá nhỏ thì người dùng sẽ khó nhìn và có thể bỏ qua, còn nếu quá lớn thì sẽ gây ra sự khó chịu.

6.Kiểm tra liên kết của CTA
Các CTA sẽ liên kết đến những vị trí khác trong website, do vậy các bạn phải đảm bảo các liên kết từ CTA sẽ đưa người dùng đến đúng địa chỉ cần thiết và phải luôn hoạt động.
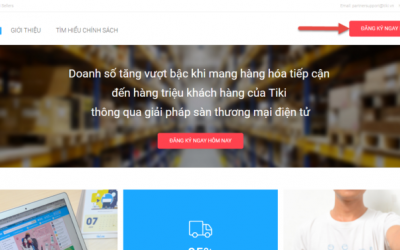
Nếu nút CTA là “ Hãy tham quan cửa hàng” thì đích đến của CTA phải là các sản phẩm hoặc phòng trưng bày. Nếu là “ Đăng ký để nhận tin” thì đích đến phải trang điền thông tin liên lạc, hay đơn giản là nút “Mua hàng” thì đích đến phải là hướng dẫn thanh toán và đặt hàng.
Một nút CTA có liên kết không tốt không những gây thiệt hại cho chính website của bạn mà hơn hết trong suy nghĩ của người dùng doanh nghiệp của bạn làm việc vô cùng thiếu chuyên nghiệp.
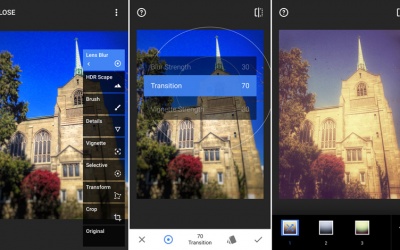
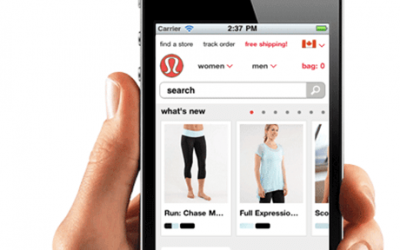
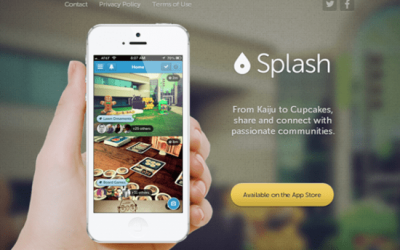
7.CTA phải phù hợp với các thiết bị di động
Hơn 50% các truy cập internet là từ điện thoại di động. Do vậy hãy biên tập các nút CTA của bạn hấp dẫn, rõ ràng và phù hợp với màn hình điện thoại và các thiết bị di động khác. Đặc biệt, tỷ lệ những người dùng mua sắm bằng thiết bị di động chiếm đến 40% các giao dịch trực tuyến. Vì vậy, CTA thân thiện với smartphone là vô cùng cần thiết.
Các bạn có thể tìm hiểu chi tiết về vấn đề này qua bài “Những xu hướng thiết kế website năm 2016 mang tính cách mạng nhất”
Nguồn sưu tầm
By Anh ròm


















































































































































































































































































![[Tổng hợp] – Đánh giá nền tảng xây dựng website bán hàng Sapo có tối ưu cho SEO?](thumb/400x250/1/upload/news/tong-hop-danh-gia-nen-tang-xay-dung-website-ban-hang-sapo-co-toi-uu-cho-seo02022.png)































































































































































































































































































































































































































































































































































































































































































































































Mời bạn để lại bình luận về dịch vụ của Đà Nẵng Web.