Trong các thuộc tính định dạng cho text thường được sử dụng định dạng trực tiếp cho các thẻ thuộc nhóm inline, tiếp theo trong bài hôm nay mình sẽ chia sẻ với các bạn hai thuộc tính nữa cũng nằm trong danh sách các thuộc tính định dạng cho text đó là thuộc tính letter-spacing và thuộc tính line-height. Các bạn cùng theo dõi bài dưới đây.
Thuộc tính letter-spacing
Thuộc tính letter-spacing được dùng để định dạng khoảng cách giữa các ký tự trong một đoạn văn bản. Thuộc tính này có thể áp dụng cho tất cả các phần tử của cả HTML.
Thuộc tính letter-spacing có thể nhận giá trị:
- normal: độ rộng mặc định. Trong thực tế, một giá trị độ dài mà bạn thiết lập là 0 thì độ rộng sẽ ở chế độ mặc định.
- length: sử dụng giá trị lớn hơn 0 sẽ làm tăng độ rộng giữa các chữ cái trong một từ. Trình duyệt sẽ bỏ qua giá trị âm.

Thuộc tính Letter-spacing
Cấu trúc

Thuộc tính Letter-spacing
Ví dụ

Thuộc tính Letter-spacing
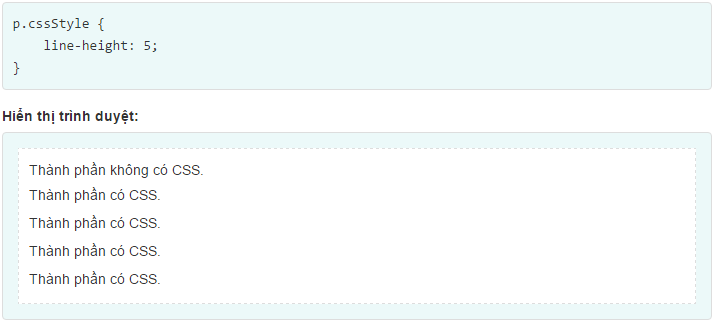
Thuộc tính line-height
Thuộc tính line-height dùng để điều chỉnh chiều cao dòng. Nói cách khác line-height điều chỉnh khoảng cách giữa hai đường cơ sở của các dòng liên tiếp nhau. Những giá trị mà bạn có thể gán cho thuộc tính line-height bao gồm:
- Số thuần túy, thí dụ: 1 hoặc 2 hoặc 3…bạn có thể để số thập phân nếu muốn, chẳng hạn 1.5 – giá trị này có nghĩa là chiều cao dòng gấp 1.5 kích thước font. Kích thước mặc định mà các trình duyệt áp dụng cho line-height rơi vào khoảng giá trị là 1.2
- %, chẳng hạn 100%, 200% hay 150% – giá trị này có nghĩa là chiều cao dòng gấp 2 kích thước font
- Đơn vị độ dài như px, pt, in, cm…Chúng ta nên hạn chế cách này vì trong trường hợp người dùng phóng to hay thu nhỏ font thì khoảng cách sẽ bị thu hẹp hoặc giãn ra bất thường.

Thuộc tính Letter-spacing
Cấu trúc

Thuộc tính Letter-spacing
Ví dụ

Thuộc tính Letter-spacing
Sưu tầm
Doãn Ly
















































































































































































































































































![[Tổng hợp] – Đánh giá nền tảng xây dựng website bán hàng Sapo có tối ưu cho SEO?](thumb/400x250/1/upload/news/tong-hop-danh-gia-nen-tang-xay-dung-website-ban-hang-sapo-co-toi-uu-cho-seo02022.png)































































































































































































































































































































































































































































































































































































































































































































































Mời bạn để lại bình luận về dịch vụ của Đà Nẵng Web.