Có nhiều lý do để tạo một trang web và thậm chí nhiều công cụ hơn để làm điều đó. Không quan trọng nếu bạn đang xây dựng một blog cá nhân hay một trang web cho doanh nghiệp của mình, biết một chút mã HTML sẽ không làm hại bạn.
Có những công cụ giúp bạn xây dựng các trang web đẹp, hoạt động tốt với khả năng viết mã tối thiểu. Và tất nhiên, điều cần thiết là sử dụng công cụ soạn thảo HTML tốt nhất cho bạn, sử dụng nó theo cách tốt nhất có thể.
Các công cụ soạn thảo HTML rất hữu ích khi phát triển một trang web. Tất nhiên, bạn có thể sử dụng một thứ gì đó như Windows Notepad, nhưng tại sao lại khiến cuộc sống của bạn trở nên khó khăn hơn? Công cụ soạn thảo HTML tự động hoàn thành văn bản, cung cấp đánh dấu cú pháp và sửa cú pháp. Nhưng đó chỉ là phần nổi của tảng băng chìm.
Nhiều tính năng được cung cấp bởi các công cụ soạn thảo HTML sẽ làm tăng năng suất của bạn trong khi viết mã. Các công cụ soạn thảo HTML cung cấp rất nhiều tính năng tuyệt vời để làm cho việc viết mã trở nên thoải mái hơn cho cả nhà phát triển mới và người lập trình viên thành thạo.
Bạn có thể đã phần nào hiểu được sự cần thiết của một công cụ soạn thảo HTML nhưng có thể có thắc mắc. Rốt cuộc, có rất nhiều lựa chọn để bạn khám phá. Vì vậy, hãy đi sâu vào và nói một chút về những gì một công cụ soạn thảo HTML làm, tại sao sử dụng nó và công cụ soạn thảo HTML tốt nhất để làm việc là gì. Cùng Đà Nẵng Web tìm hiểu hay sau đây nhé.
Công cụ soạn thảo HTML là gì?
HTML giúp bạn tạo các trang web tuyệt đẹp, hoạt động tốt, nhưng nó tốn rất nhiều công sức và có thể phức tạp và mệt mỏi. Chà, các công cụ soạn thảo HTML được thiết kế với mục đích duy nhất là giúp cuộc sống của các nhà phát triển trở nên dễ dàng hơn.
Nói ngắn gọn - một công cụ soạn thảo HTML là một công cụ dành riêng cho các nhà phát triển. Nó theo dõi mã và giúp sửa bất kỳ lỗi nào trong đó. Nó có thể là một phần của IDE (môi trường phát triển tích hợp), là một loại hộp công cụ dành cho các nhà phát triển, hoặc có thể là một công cụ duy nhất để chỉnh sửa HTML.
Sử dụng công cụ soạn thảo HTML sẽ đảm bảo rằng mã của bạn chính xác và hoạt động tốt. Đừng lo lắng và yên tâm khi biết rằng ngay cả những người có kinh nghiệm và kỹ năng nhất cũng có thể mắc lỗi đánh máy và làm lộn xộn hàng giờ mã hóa.
Các tính năng cơ bản nhất mà công cụ soạn thảo HTML cung cấp là tô sáng cú pháp và tự động hoàn thành. Điều này chỉ làm cho việc viết mã dễ tiếp cận hơn nhiều. Nhưng hầu hết các công cụ soạn thảo HTML đều có nhiều thứ hơn để cung cấp. Từ WYSIWYG đến các công cụ soạn thảo HTML văn bản, rất nhiều công cụ khác nhau và các tính năng sẽ giúp giảm bớt rất nhiều áp lực khi làm việc với mã.
Tại sao bạn nên sử dụng công cụ soạn thảo HTML?
Đối với người viết, có vô số công cụ hữu ích để sửa lỗi ngữ pháp và văn phong. Điều tuyệt vời là các nhà phát triển cũng vậy. Công cụ soạn thảo HTML đối với các nhà phát triển web là những gì Grammarly đối với các nhà văn - nó sửa chữa công việc của họ, loại bỏ gánh nặng của việc tự mình hiệu đính mọi thứ và giúp đạt được kết quả tốt nhất.
Thực sự là một điều khó khăn khi phải viết hàng trăm dòng mã bằng tay, chỉ để khởi chạy sản phẩm của bạn và thấy nó bị trục trặc. May mắn thay, những ngày kiểm tra mã của bạn theo cách thủ công đã ở phía sau chúng tôi. Các công cụ soạn thảo HTML rất hữu ích khi tạo một trang web và viết mã vì những trình biên tập này được tạo ra để thực hiện việc kiểm tra cho bạn.
Các công cụ soạn thảo HTML giúp cho việc đọc và viết mã dễ dàng hơn hàng triệu lần. Vì vậy, sử dụng nó là không có trí tuệ. Chà, trừ khi bạn thích thử thách và thực sự thích tự mình viết và sửa mã mà không cần sự trợ giúp từ các công cụ bên ngoài.
Văn bản HTML so với Trình chỉnh sửa WYSIWYG
Những gì bạn thấy là những gì bạn nhận được - khá dễ hiểu, phải không? Với trình chỉnh sửa WYSIWYG, bạn có bản xem trước trực tiếp trang web của mình trong khi viết mã. Nó cho phép người dùng quét mã của họ và xem cú pháp thích hợp cho thiết kế mong muốn của họ là gì. Điều này siêu hữu ích và cho phép bạn kiểm soát sáng tạo hơn, đặc biệt là khi bạn chỉ mới bắt đầu.
Mặc dù HTML dạng văn bản cho phép bạn chỉnh sửa mã trực tiếp, nhưng nó không có bản xem trước trực quan. Cách viết mã này khó thành thạo hơn và thường không được các nhà phát triển có kinh nghiệm cao sử dụng. Nó cung cấp khả năng kiểm soát và hiểu sâu hơn về mã, do đó, cho phép người dùng kiểm soát nhiều hơn trang web của họ. Các công cụ soạn thảo HTML dạng văn bản cho phép các nhà phát triển sửa các lỗi xảy ra khi làm việc với WYSIWYG.
Vì vậy, mặc dù trình soạn thảo WYSIWYG dễ sử dụng hơn, nhưng nó cũng có một số sai sót trong việc kiểm soát mã. công cụ soạn thảo HTML dạng văn bản phức tạp hơn một chút và khó sử dụng. Nhưng nó chính xác hơn và cung cấp cho bạn sự hiểu biết tốt hơn về mã của bạn và kiểm soát tốt hơn nhiều trang web đã hoàn thành.
Trình chỉnh sửa HTML miễn phí tốt nhất
Vì vậy, bây giờ chúng ta biết công cụ soạn thảo HTML là gì, nó có chức năng gì và tại sao bạn nên sử dụng nó. Nhưng với nhiều tùy chọn để lựa chọn, nó có thể khiến bạn hơi choáng ngợp. Danh sách các công cụ soạn thảo HTML tốt nhất của chúng tôi:
1. Atom

Trong bốn năm ngắn ngủi được tạo ra, Atom đã trở thành một trong những công cụ soạn thảo HTML phổ biến nhất hiện nay. Được sản xuất bởi GitHub , At om là một công cụ soạn thảo HTML đa nền tảng. Nó được lấp đầy với các chức năng hữu ích và dễ sử dụng sẽ khiến việc viết mã trở nên thú vị và không phải là gánh nặng.
Atom hoàn toàn là mã nguồn mở và hoàn toàn miễn phí. Sử dụng cho cả nhà phát triển mới và các chuyên gia hoàn toàn dễ dàng. Tất nhiên, Atom cung cấp cho người dùng các tính năng cơ bản như sửa cú pháp và tô sáng cú pháp, tự động hoàn thành, quản lý dự án, v.v. Nhưng Atom không sử dụng các tính năng theo nghĩa truyền thống.
Có hơn 7.500 gói có thể cài đặt và hàng nghìn chủ đề cho người dùng lựa chọn. Tùy chỉnh Atom theo ý muốn, cài đặt các tính năng bạn cần và sử dụng nhiều nhất. Thiết kế dễ sử dụng được tạo ra để thu hút cả những nhà phát triển mới bắt đầu và những người đã viết mã một thời gian và biết họ đang làm gì.
Có sẵn cho: Windows, Mac, Linux
2. Notepad ++

Notepad ++ là một công cụ soạn thảo HTML hoạt động nhanh, hiệu quả và được kiểm tra thời gian, được hàng triệu người trên toàn thế giới sử dụng. Nó là một trình soạn thảo mã nguồn miễn phí và hỗ trợ nhiều loại ngôn ngữ, không chỉ HTML và CSS.
Công cụ soạn thảo HTML của ông đã trở nên phổ biến rộng rãi giữa các nhà phát triển, vì sự lựa chọn rộng các tính năng. Nó có tính năng đánh dấu cú pháp và gấp cú pháp, bản đồ tài liệu, nhiều chế độ xem, GUI hoàn toàn có thể tùy chỉnh, giao diện đa tài liệu, dấu trang, tự động hoàn thành và nhiều tính năng khác để trợ giúp công việc của bạn.
Điều thú vị về Notepad ++ là công ty cố gắng giảm lượng khí thải carbon dioxide. Nó sử dụng ít năng lượng CPU hơn, giảm tiêu thụ điện năng, do đó giúp tạo ra một môi trường xanh hơn. Vì vậy, nếu bạn là một nhà phát triển có ý thức về môi trường, Notepad ++ có thể là một lựa chọn tuyệt vời.
Có sẵn cho: Windows
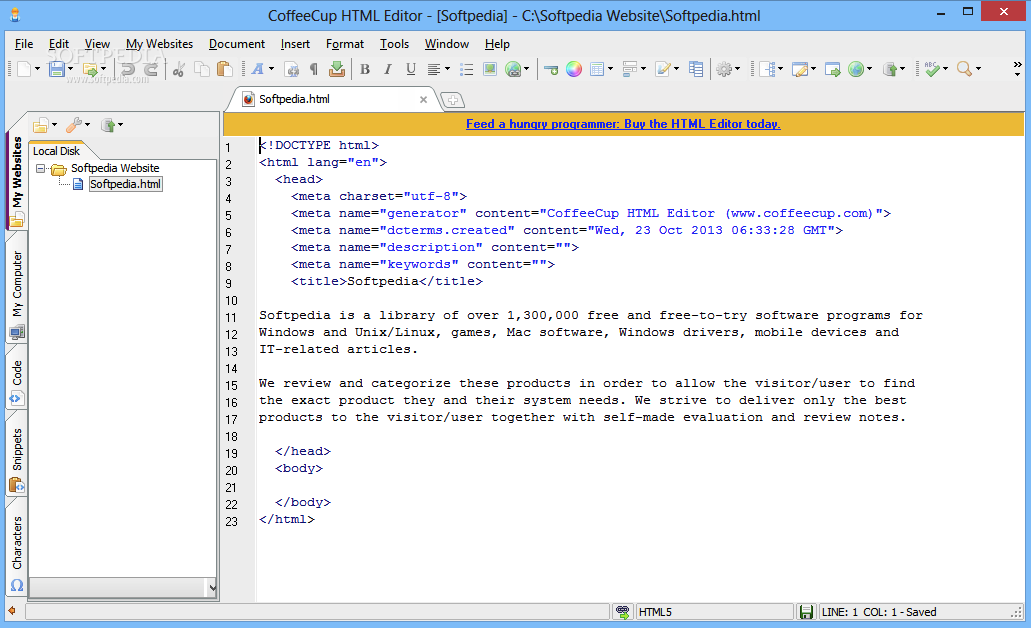
3. CoffeeCup

CoffeeCup là một công cụ soạn thảo HTML miễn phí cung cấp thiết kế web cho tất cả mọi người - bất kể trải nghiệm viết mã của họ là gì. Hàng nghìn nhà phát triển sử dụng công cụ soạn thảo HTML này. Nó có sẵn cho cả tệp HTML và CSS.
Thoạt nhìn, CoffeeCup có vẻ phức tạp và hơi cũ kỹ, nhưng nó dễ sử dụng và thoải mái. Các tính năng chính bao gồm xem trước lần nhấp, hoàn thành mã, xem trước chia đôi màn hình, quy trình làm việc cho Dữ liệu có cấu trúc và hơn thế nữa.
Một trong những tính năng tốt nhất mà CoffeeCup có là thư viện thành phần. Khi phát triển một trang web, bạn có thể muốn giữ cho một số yếu tố kết dính. Với thư viện thành phần, bạn có thể lưu một phần tử được mã hóa và sử dụng nó bất cứ khi nào cần. Nếu bạn muốn cập nhật nó - bạn có thể chỉnh sửa nó ngay trong thư viện. Đây là một tiết kiệm thời gian đáng kể cho các nhà phát triển.
Có sẵn trên: Windows
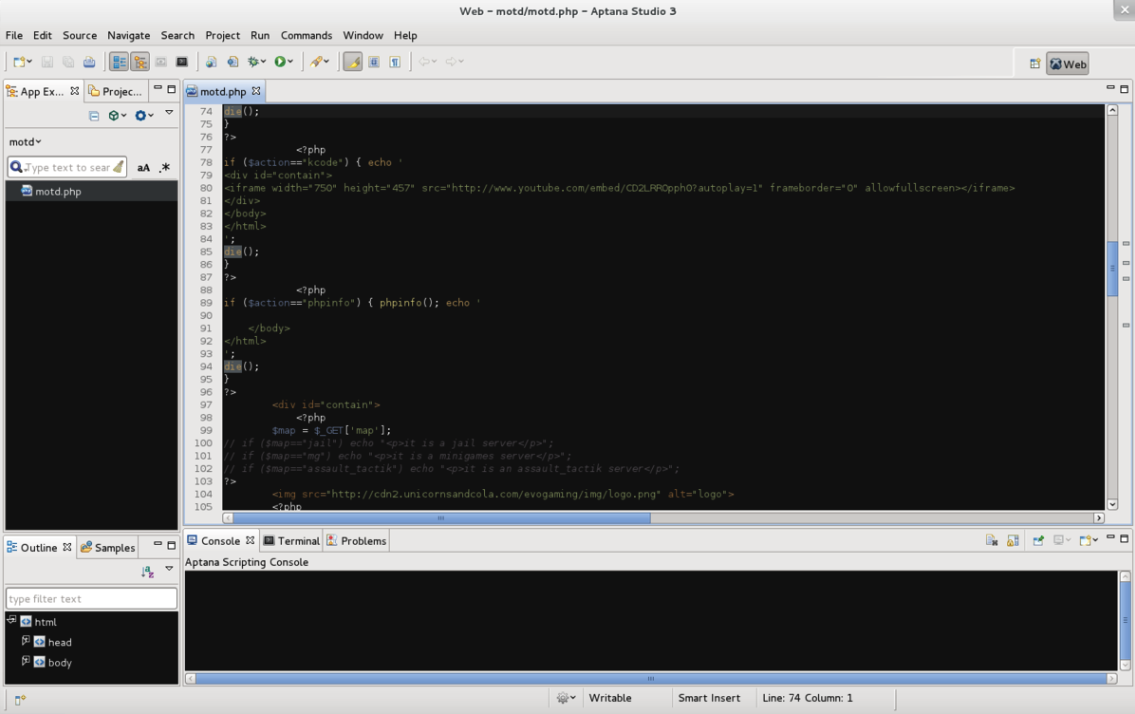
4. Aptana Studio

Aptana Studio không phải là công cụ soạn thảo HTML thông thường của bạn. Đây là một IDE toàn diện (môi trường phát triển tích hợp), cho phép bạn khám phá vô số tính năng hữu ích. Nó cũng miễn phí và mã nguồn mở. Nó cho phép bạn chỉnh sửa IDE của mình: với một số lượng lớn các chủ đề và trình cắm thêm, bạn có thể thiết kế công cụ làm việc hoàn hảo.
Nó cũng có một trình gỡ lỗi tuyệt vời, sẽ giúp bạn giải quyết tất cả các loại lỗi trong mã của bạn.
Bạn có thể nhanh chóng phát triển và kiểm tra trang web của mình bằng một công cụ duy nhất. Aptana Studio hỗ trợ nhiều ngôn ngữ lập trình khác nhau, bao gồm HTML5, CSS3, JavaScript, Ruby, PHP và Python.
Có sẵn trên: Windows, MacOS, Linux
5. NetBeans

Ne tBeans là một Java IDE mã nguồn mở, miễn phí, cho phép bạn phát triển bằng nhiều ngôn ngữ mã hóa khác nhau. Nó có các mẫu mã, công cụ quản lý dự án và vô số plugin.
Nó tiện dụng trong khi phát triển các ứng dụng web, di động và máy tính để bàn. Với công cụ soạn thảo HTML miễn phí này, bạn sẽ có thể xây dựng các sản phẩm mạnh mẽ theo lựa chọn của mình.
W ith sự lựa chọn rộng của các công cụ, bạn sẽ có khả năng mã căng thẳng-miễn phí. NetBeans cung cấp cho bạn tất cả các tính năng cần thiết để viết mã không có lỗi. Nó sẽ giúp bạn viết mã nhanh và thông minh và quản lý hiệu quả các dự án của bạn.
Điều làm cho NetBeans trở nên độc đáo là sự hỗ trợ của nó cho Apache Maven. NetBeans cũng có thể cấu hình cao để bạn có thể điều chỉnh nó theo nhu cầu của mình.
Có sẵn trên: Windows, Linux, MacOS
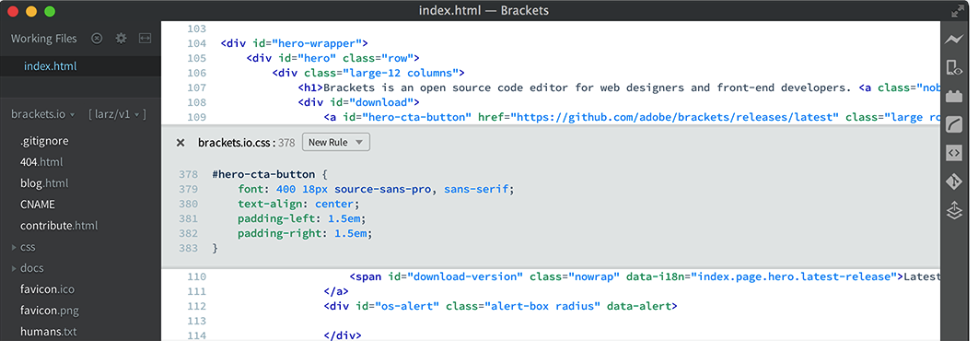
6. Brackets

Được phát triển và phát hành vào năm 2012 bởi Adobe, Brackets là một trong những công cụ soạn thảo HTML miễn phí phổ biến nhất hiện có. Đây là một công cụ soạn thảo HTML mã nguồn mở miễn phí, được nhiều nhà phát triển trên toàn thế giới yêu thích.
Brackets là một công cụ soạn thảo văn bản hiện đại, với các công cụ trực quan tập trung. Một trong những tính năng thiết yếu mà Bracket cung cấp chắc chắn là bản xem trước trực tiếp - bạn có thể mở một cửa sổ trình duyệt mới và xem những thay đổi nào bạn đã thực hiện trong mã. Nó rất tiện lợi cho các nhà phát triển mới, vì bạn có thể thấy ngay sản phẩm cuối cùng của mình trông như thế nào.
Một số khía cạnh của việc sử dụng Brackets có thể không thân thiện với người mới bắt đầu. Nhưng các nhà phát triển có kinh nghiệm không gặp vấn đề gì khi điều hướng và sử dụng công cụ soạn thảo HTML này.
Có sẵn trên: MacOS, Windows, Linux
7. Komodo Edit

Komodo Edit là phiên bản miễn phí của Komodo IDE (môi trường phát triển tích hợp). Đây là một công cụ soạn thảo HTML mạnh mẽ nhưng rất đơn giản để sử dụng. Đây là một trình soạn thảo nâng cao giúp viết mã nhanh chóng, thông minh và thú vị.
Komodo Edit có một tính năng xem trước, nhưng nó không hoạt động. Điều này có nghĩa là bạn sẽ lưu nhiều lần chỉnh sửa và chuyển qua menu theo cách thủ công để xem bản xem trước của mình. Công cụ soạn thảo HTML này cung cấp khả năng gỡ lỗi đồ họa, mã thông minh để sửa lỗi, vô số tiện ích bổ sung và các tùy chọn có thể tùy chỉnh một cách nhanh chóng.
Komodo Edit có tất cả các tính năng chính thông thường, tương đối dễ sử dụng và thân thiện với người mới bắt đầu.
Khả dụng trên: Windows 7, MacOS, Linux
Kết luận
Cho dù bạn chỉ mới bắt đầu viết mã hay bạn là một nhà phát triển có kinh nghiệm, thì việc sử dụng công cụ soạn thảo HTML là một ý tưởng hay. Với sự an toàn và dễ chịu được cung cấp bởi các công cụ soạn thảo HTML, việc viết mã sẽ thoải mái hơn, nhanh hơn và thú vị hơn nhiều.
Cách duy nhất để tìm ra công cụ soạn thảo HTML tốt nhất cho bạn là thử sử dụng chúng! Mỗi nhà phát triển đều có tốc độ, cấp độ và sở thích viết mã khác nhau. Vì vậy, thử các công cụ soạn thảo HTML khác nhau, các tính năng và cơ sở hạ tầng của chúng, là cách duy nhất để nắm bắt đầy đủ công cụ soạn thảo HTML nào phù hợp nhất với nhu cầu của bạn.
Vì vậy, hãy chọn một (hoặc một vài), cài đặt nó và nhận mã hóa!
















































































































































































































































































![[Tổng hợp] – Đánh giá nền tảng xây dựng website bán hàng Sapo có tối ưu cho SEO?](thumb/400x250/1/upload/news/tong-hop-danh-gia-nen-tang-xay-dung-website-ban-hang-sapo-co-toi-uu-cho-seo02022.png)































































































































































































































































































































































































































































































































































































































































































































































Mời bạn để lại bình luận về dịch vụ của Đà Nẵng Web.