Tiếp trong bài hôm nay, chúng ta sẽ đi tìm hiểu hai thuộc tính quan trọng trong 8 thuộc tính văn bản CSS đó là thuộc tính text-decoration và thuộc tính word-spacing.
Thuộc tính text-decoration
Thuộc tính text-decoration thiết lập các trang trí thêm cho text. Giúp bạn thêm các hiệu ứng gạch chân (underline), gạch xiên (line-through), gạch đầu (overline), và một hiệu ứng đặc biệt là văn bản nhấp nháy (blink).
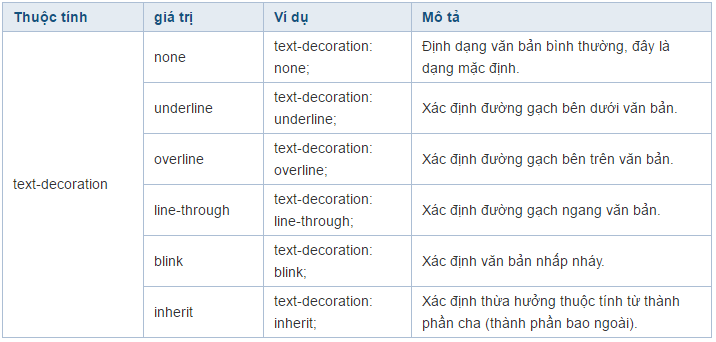
Bảng giá trị

Thuộc tính text-decoration và thuộc tính word-spacing
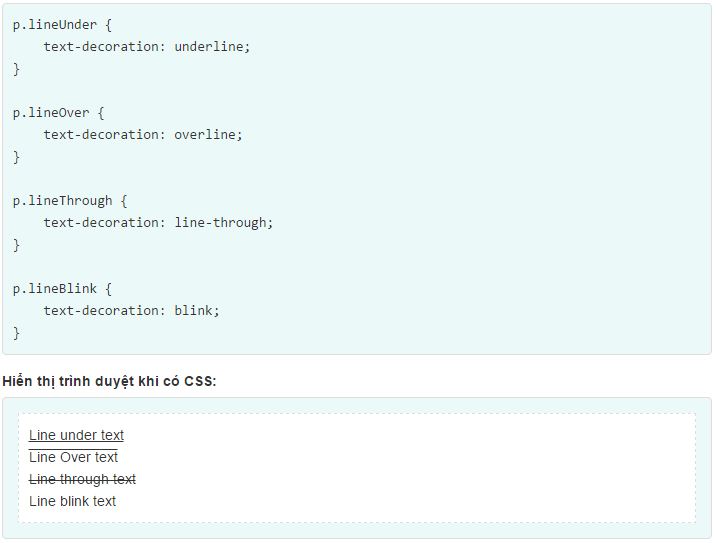
Ví dụ:

Thuộc tính text-decoration và thuộc tính word-spacing
Thuộc tính này trên thực tế cũng hay sử dụng nhất là gạch ngang chữ để biểu hiện ý đó không đúng nhưng không xóa để người khác tránh, còn gạch trên đầu hay gạch dưới chân nhằm nhấn mạnh ý thì ít được sử dụng hơn.
Riêng với gạch chân văn bản ngoài cách dùng CSS, bạn có thể đánh dấu văn bản đó bằng cặp thẻ và trong HTML, nó cũng cho kết quả tương tự.
Sử dụng thuộc tính border-top và border-bottom cũng là ý tưởng hay để thay thế overline và underline trong một số trường hợp, vì nó cho phép chúng ta điều chỉnh khoảng cách với văn bản linh hoạt hơn.
Thuộc tính word-spacing
Thuộc tính word-spacing trong CSS giúp bạn xác định khoảng cách giữa các từ trong một đoạn văn. Tức là tăng hoặc giảm khoảng cách giữa các ký tự trong đoạn văn bản.
Thuộc tính word-spacing có thể nhận giá trị:

Thuộc tính text-decoration và thuộc tính word-spacing
Cấu trúc:

Thuộc tính text-decoration và thuộc tính word-spacing
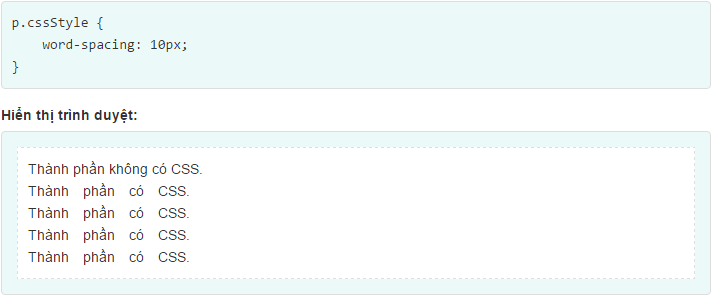
Ví dụ:

Thuộc tính text-decoration và thuộc tính word-spacing
Vậy là những thuộc tính cơ bản của định dạng cho text ta đã tìm hiểu và nắm rõ, những bài tiếp theo mình sẽ chia sẻ sâu hơn vào những kiến thức của CSS, các bạn nhớ theo dõi nhé. Chúc các bạn tự học thiết kế web thật tốt.
Sưu tầm
Doãn Ly
















































































































































































































































































![[Tổng hợp] – Đánh giá nền tảng xây dựng website bán hàng Sapo có tối ưu cho SEO?](thumb/400x250/1/upload/news/tong-hop-danh-gia-nen-tang-xay-dung-website-ban-hang-sapo-co-toi-uu-cho-seo02022.png)































































































































































































































































































































































































































































































































































































































































































































































Mời bạn để lại bình luận về dịch vụ của Đà Nẵng Web.