Để tích hợp tính năng chat zalo trên website trực tuyến zalo vào web thì điều kiện tiên quyết đó là bạn phải có một tài khoản Zalo Official Account hay còn gọi tắt là Zalo OA. Sau đây Đà Nẵng Web sẽ hướng dẫn bạn các tích hợp tính năng chat zalo trên website.

Phần 1: Tạo tài khoản Zalo OA
Bước 1: Tạo Official Account
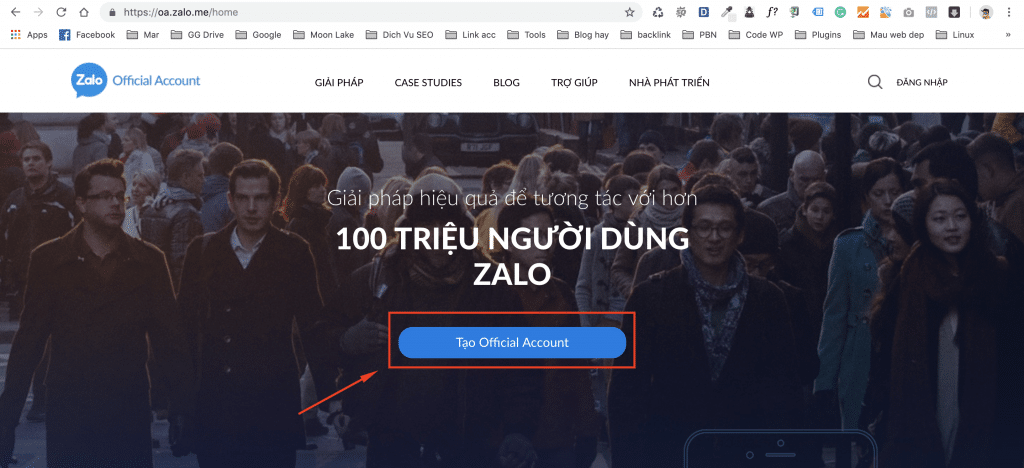
Vào link sau: https://oa.zalo.me/home > Tạo Official Account

Bước 2: Chọn loại tài khoản phù hợp với nhu cầu của bạn.

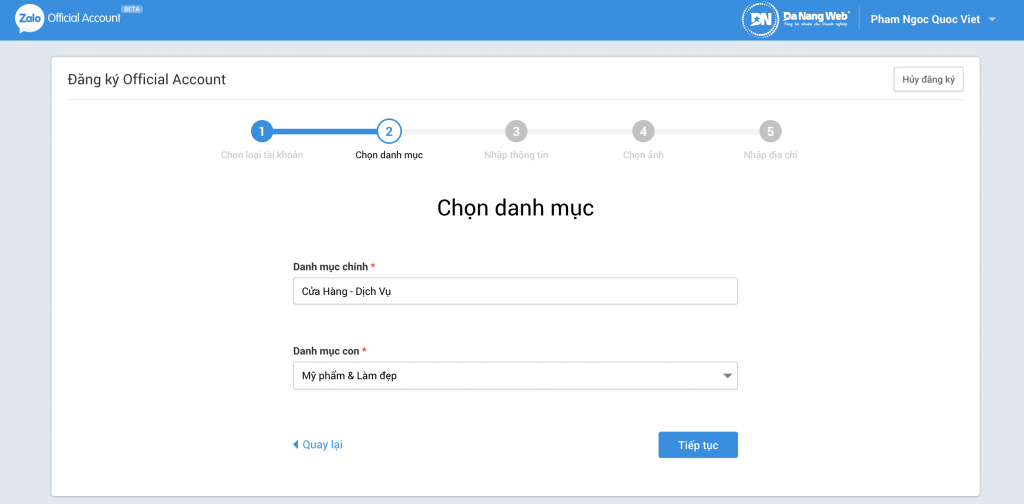
Bước 3: Chọn danh mục chính, danh mục con phù hợp với nhu cầu của bạn

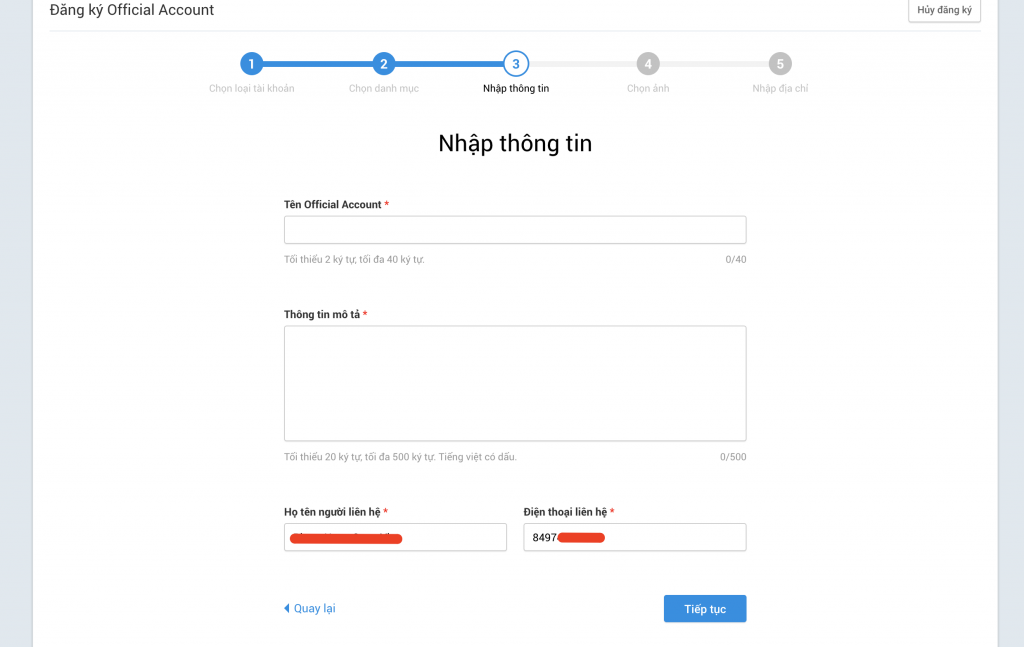
Bước 4: Nhập các thông tin cần thiết:
- tên tài khoản
- mô tả ngắn về tài khoản (>20 ký tự)
- họ tên người liên hệ
- số điện thoại (Nên là SDT có sử dụng zalo cá nhân rồi).

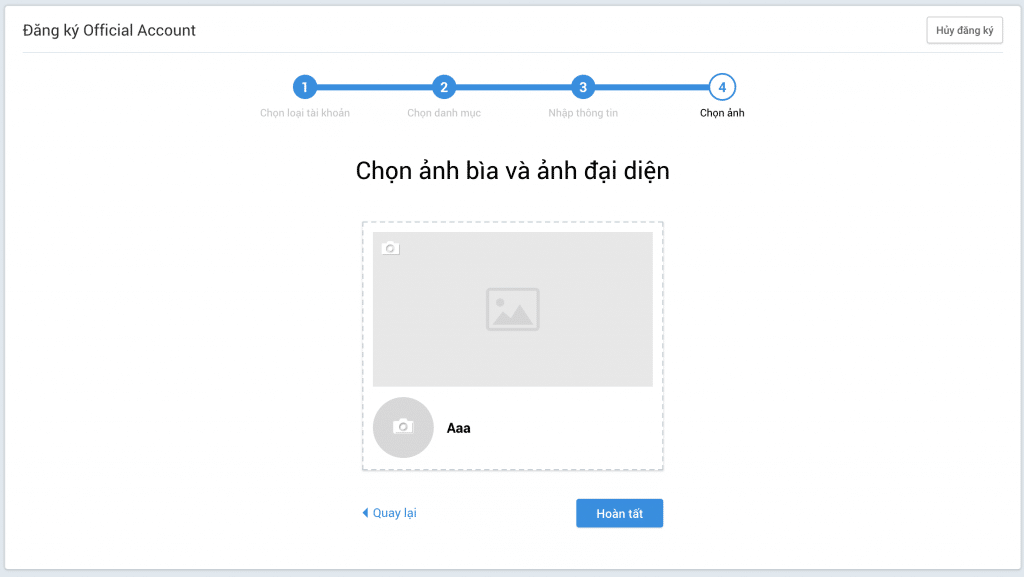
Bước 5: Chọn ảnh bìa và ảnh đại diện (avatar) cho Zalo OA

Bước 6: Quan trọng – Chứng thực
Cần upload giấy tờ chứng thực để nhân viên Zalo họ duyệt tay thủ công cho tài khoản được kích hoạt. Bạn vào link https://oa.zalo.me/manage/cert , như mình là doanh nghiệp thì mình upload giấy phép kinh doanh lên.
Bây giờ ta đợi trong vòng 24h đội ngũ Zalo sẽ xem xét và nếu các thông tin lúc nãy bạn nhập đầy đủ, cẩn thận và có giấy tờ chuẩn thì sẽ được duyệt và kích hoạt tài khoản Zalo OA thôi.
Phần 2: Tích hợp chat Zalo vào website
Bước 1: Lấy code mẫu
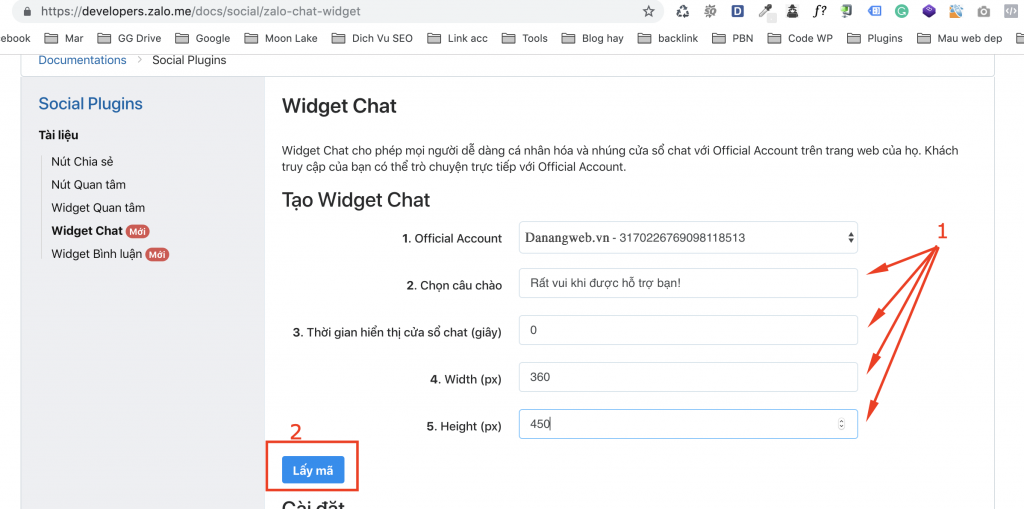
Vào link https://developers.zalo.me/docs/social/zalo-chat-widget
Ở số 1 bạn có thể tùy biến lại theo con số bạn muốn
Sau đó nhấn nút Lấy mã số 2 như hình

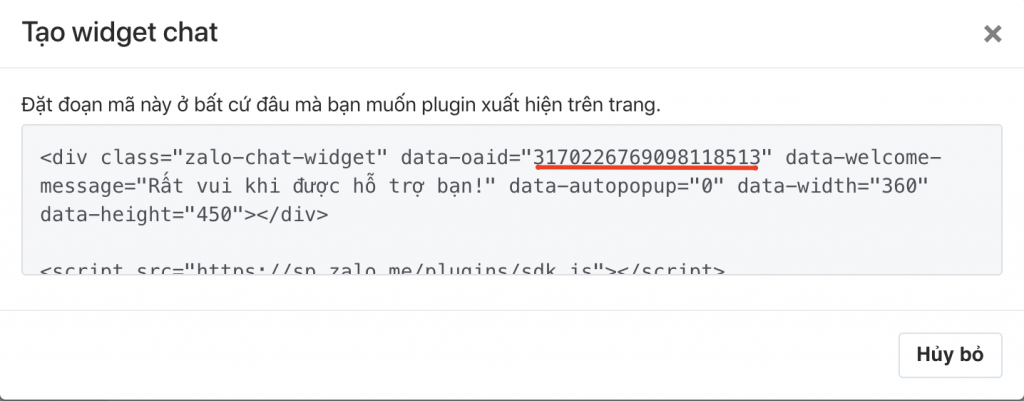
Bước 2: Thay id Zalo OA đã được duyệt lúc nãy

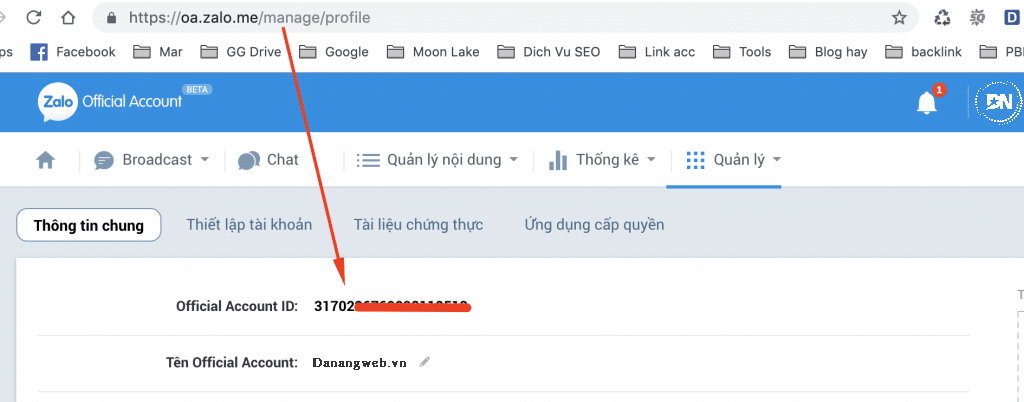
Lấy id ở đây https://oa.zalo.me/manage/profile và thay vô đoạn code trên

Bước 3: Chèn code vào web
Bạn chèn code vào chỗ mà muốn hiện. Mình muốn nó hiện ở góc dưới bên phải web nên mình dán code vào trước thẻ . Nếu web wordpress sẽ dán ở file footer.php trong theme.
Nếu có thắc mắc gì trong quá trình thực hiện tích hợp tính năng chat zalo trên website bạn có thể để lại comment bên dưới để Đà Nẵng Web hỗ trợ nhé.
Chúc bạn thành công.
















































































































































































































































































![[Tổng hợp] – Đánh giá nền tảng xây dựng website bán hàng Sapo có tối ưu cho SEO?](thumb/400x250/1/upload/news/tong-hop-danh-gia-nen-tang-xay-dung-website-ban-hang-sapo-co-toi-uu-cho-seo02022.png)































































































































































































































































































































































































































































































































































































































































































































































Mời bạn để lại bình luận về dịch vụ của Đà Nẵng Web.