Những nguồn tài nguyên mới dành cho phát triển web 2021 cung cấp và hỗ trợ cho nhà thiết kế web rất nhiều tính năng hữu dụng để phát triển web hiệu quả. Bài viết cùng thiet ke web da nang này tiếp tục chia sẻ và bổ sung cho các bạn thêm một vài nguồn tài nguyên hỗ trợ mới bên dưới.
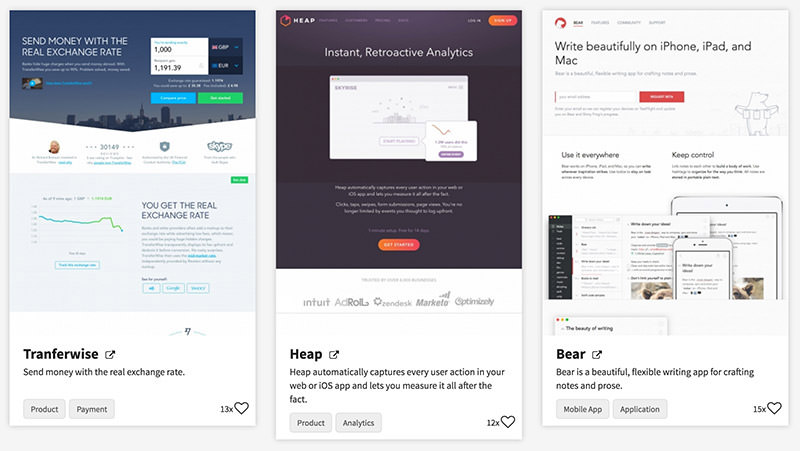
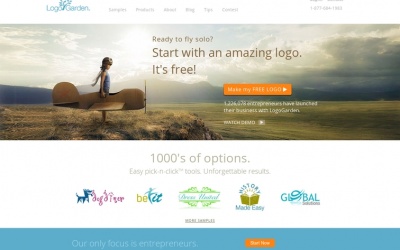
Landing Folio
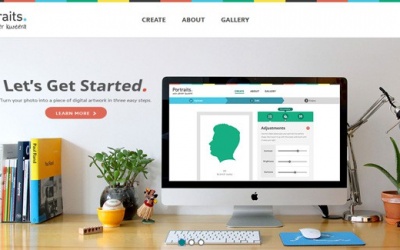
Landing folio là một trang web trung tâm, nơi bạn có thể tìm thấy ví dụ về thiết kế Landing Page. Có hàng trăm ví dụ trên trang web, và bạn có thể tùy chỉnh danh sách dựa trên danh mục. Đây là một nơi giá trị cho các nhà thiết kế web.

Những tài nguyên mới dành cho phát triển web
Yếu tố truy vấn
Một JavaScript cho phép bạn thực hiện các phần tử truy vấn . Yếu tố truy vấn được ký hiệu là @element và không giống như, @media , @element là nhận thức của nhiều điều kiện hơn “chiều cao” và “chiều rộng”. Ví dụ, bạn có thể áp dụng phong cách dựa trên các tính chất số chứa trong phần tử.

Những tài nguyên mới dành cho phát triển web
HTTP2
HTTP2 là đặc điểm kỹ thuật mới nhất của HTTP với những thay đổi đáng kể. Nó hứa hẹn cho hiệu năng tốt hơn và truyền dữ liệu hiệu quả. Trong khu vực này, bạn có thể tìm thấy những thay đổi này (rất chi tiết), ảnh hưởng của nó đối với an ninh, tốc độ, và kinh nghiệm người dùng.

Những tài nguyên mới dành cho phát triển web
Elementor
Elementor là một plugin WordPress cho phép bạn xây dựng các layout web với chức năng kéo-thả. Với Elementor, bạn có thể xây dựng một bố cục hấp dẫn hơn. Đó là phản ứng nhanh, hoàn toàn tùy biến và thân thiện.

Những tài nguyên mới dành cho phát triển web
TimeDropper
Plugin này được trang bị với một vài hình ảnh động mà làm cho việc chọn ngày trên web hấp dẫn hơn. Ngoài ra, tùy chọn có sẵn để thay đổi sự xuất hiện giao diện người dùng.

Những tài nguyên mới dành cho phát triển web
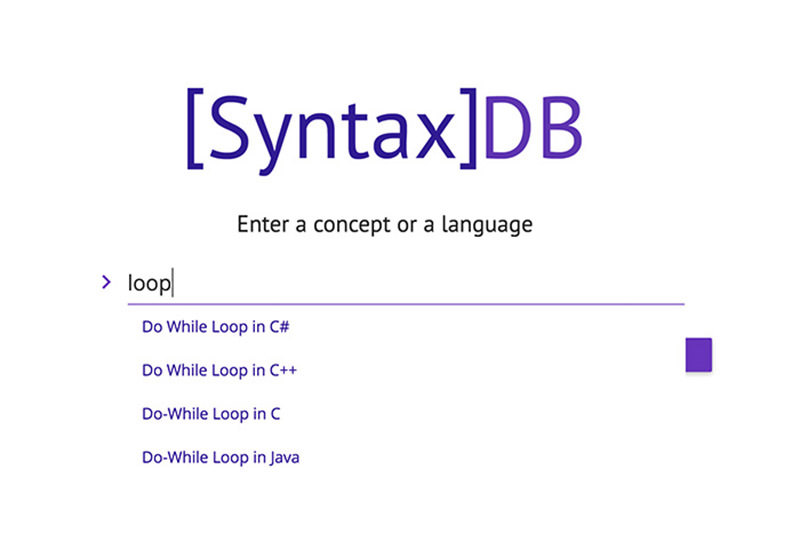
SyntaxDB
Một công cụ tìm kiếm để tìm kiếm cú pháp ngôn ngữ lập trình. Nó hiện đang hỗ trợ một số ngôn ngữ, bao gồm cả Java, C, Ruby, JavaScript và Python. Đây có thể là công cụ tìm kiếm tối ưu cho các nhà phát triển như các cơ sở dữ liệu và ngôn ngữ hỗ trợ phát triển.

Những tài nguyên mới dành cho phát triển web
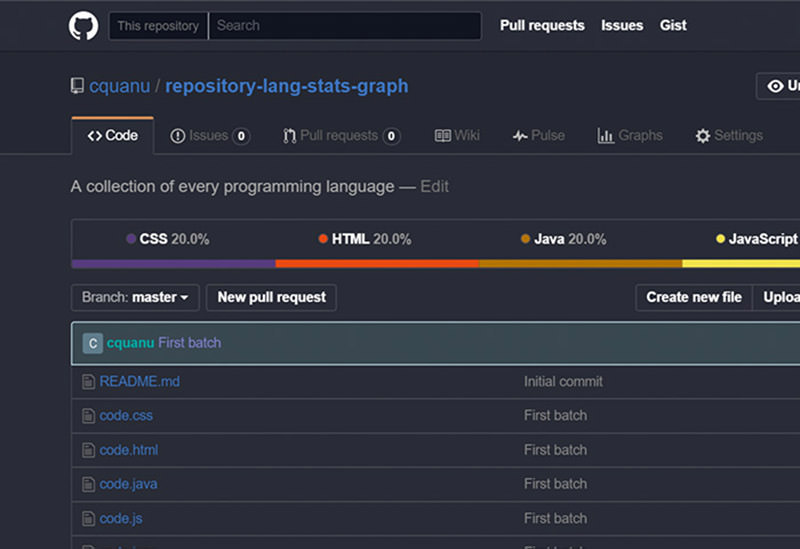
Github dark UI
Github dark UI là một chủ đề màu sắc tối hơn cho Github.com. Đây có thể là một chương trình thay thế màu sắc tốt, nếu bạn làm việc trong môi trường màn hình mờ hoặc phải nhìn chằm chằm vào màn hình trong thời gian dài.

Những tài nguyên mới dành cho phát triển web
MicroLight
Thay vì làm nổi bật mã với màu sắc khác nhau, MicroLight làm cho mã “ánh sáng”. Một thư viện JavaScript sẽ làm nổi bật mã.

Những tài nguyên mới dành cho phát triển web
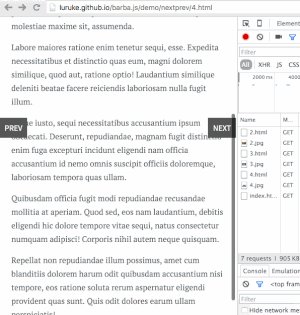
BarbaJS
BarbaJS là một thư viện JavaScript cho phép chuyển trang qua Lịch sử Javascript API / pushState một cách mượt mà. Plugin này đi kèm với phương pháp, Sự kiện tùy chỉnh, và một số ít các API để cung cấp một trải nghiệm mượt mà hơn cho các trang trên trang web của bạn.

Những tài nguyên mới dành cho phát triển web
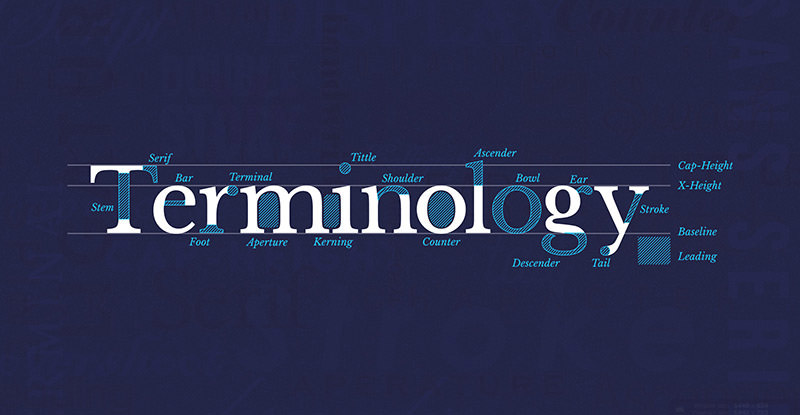
TypeTerms
Bao giờ bạn tự hỏi sự khác nhau giữa “khoảng cách chữ” và “kerning” là gì không ? TypeTerms là một bài thuyết trình tương tác, nơi bạn có thể học những thuật ngữ khó hiểu typographic.

Những tài nguyên mới dành cho phát triển web
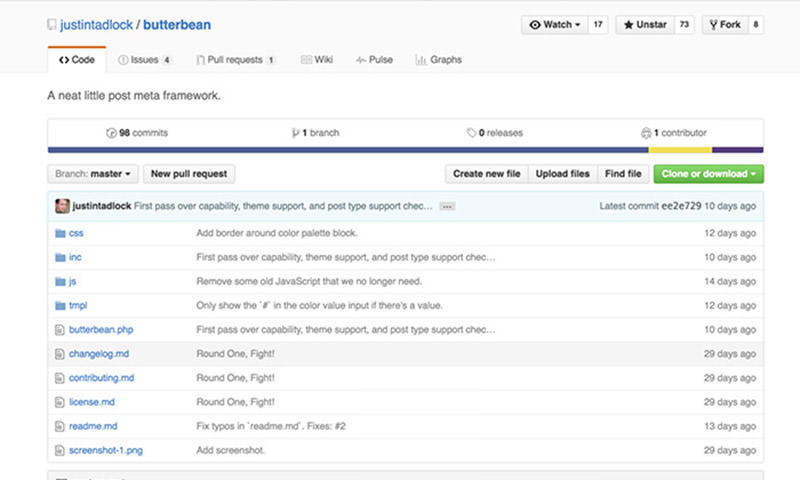
Butter Bean
ButterBean là một plugin mới và tinh vi để xây dựng Meta Box trong WordPress. Nó được phát triển sau khi kiến trúc WordPress Customizer API hiện đại. Nó làm cho việc xây dựng giao diện người dùng quản trị WordPress này đặc biệt thanh lịch hơn.

Những tài nguyên mới dành cho phát triển web
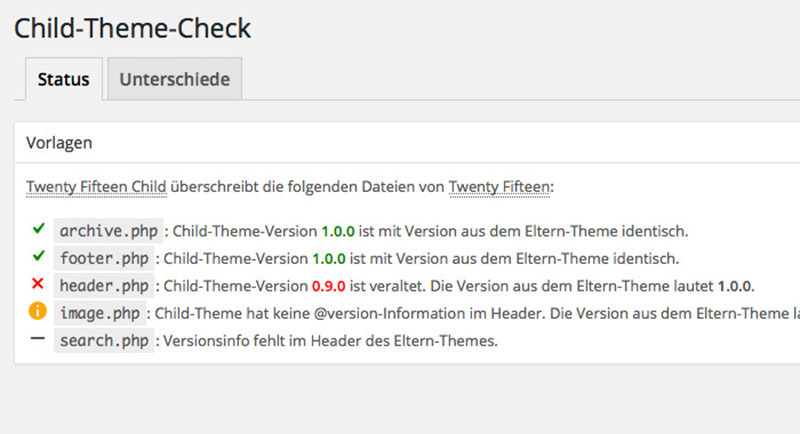
Child Theme tra
Đây là một plugin WordPress để kiểm tra Theme con của bạn chống lại các chủ đề mẹ; nó sẽ kiểm tra xem các file Theme con dựa trên đang được cập nhật

Những tài nguyên mới dành cho phát triển web
CloudFlare UI
CloudFlare UI là một thành phần bộ sưu tập giao diện người dùng được xây dựng trên đầu trang của Phản ứng. Xét Phản ứng của sự nổi tiếng ngày càng tăng, có thể có một số khung giao diện người dùng tương tự như trên.

Những tài nguyên mới dành cho phát triển web
Lerna
Phải quản lý nhiều gói và các kho chứa trong một dự án lớn là không thể tránh khỏi. Công cụ này cho phép bạn xử lý các tình huống đặc biệt này và cuối cùng đã sắp xếp công việc của bạn.

Những tài nguyên mới dành cho phát triển web
Chillout
Chillout là một thư viện JavaScript để giúp giảm thiểu sử dụng CPU. Nó cung cấp một tập hợp các chức năng mà có thể được sử dụng ở vị trí của người bản xứ JavaScript chức năng. Nó có thể được triển khai trên một trang web thường xuyên hoặc không có ứng dụng dựa trên một Node.js.

Những tài nguyên mới dành cho phát triển web
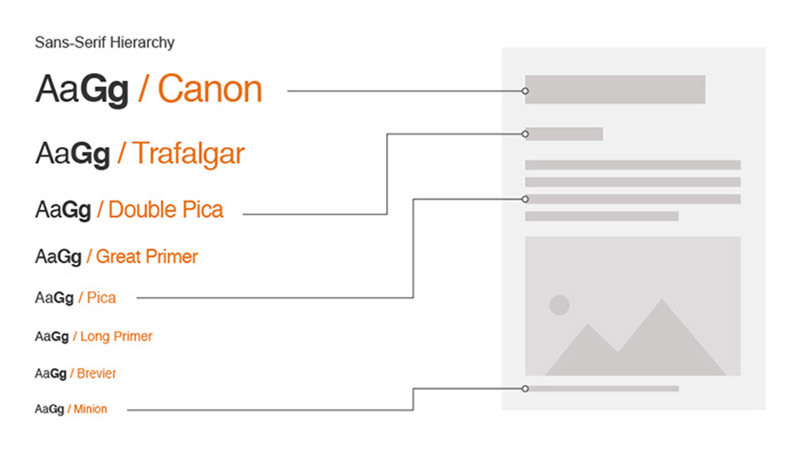
GEL Typography
GEL Typography là hướng dẫn phong cách typographic của BBC. Một nguồn tuyệt vời và đầy cảm hứng về cách bạn có thể chuẩn hóa phong cách typographic của bạn.

Những tài nguyên mới dành cho phát triển web
Patterns MIND
Patterns MIND là một hướng dẫn thiết thực để xây dựng một truy cập trang web thương mại điện tử. Nó cung cấp hướng dẫn về xây dựng HTML, cách sử dụng nhãn ARIA , và sáng tác phong cách CSS đó là người dùng thân thiện cho người dùng khuyết tật.

Những tài nguyên mới dành cho phát triển web
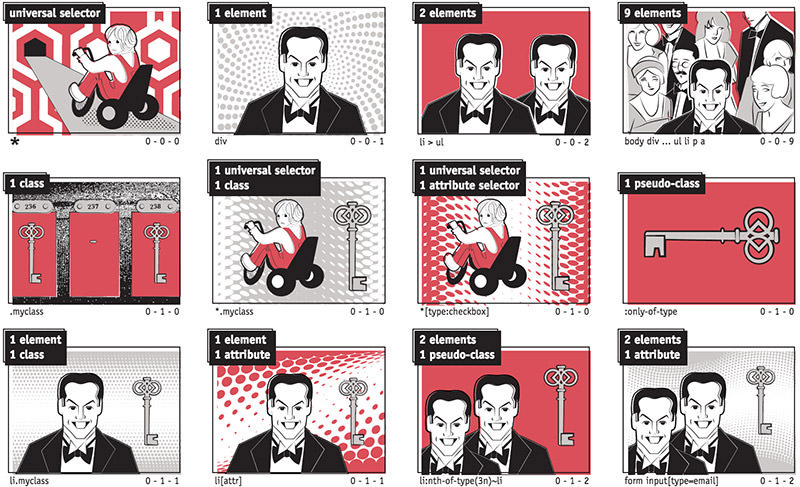
CSS specificity.com
Một bộ sưu tập các hình ảnh minh họa mô tả các công trình CSS specifity như thế nào

Những tài nguyên mới dành cho phát triển web
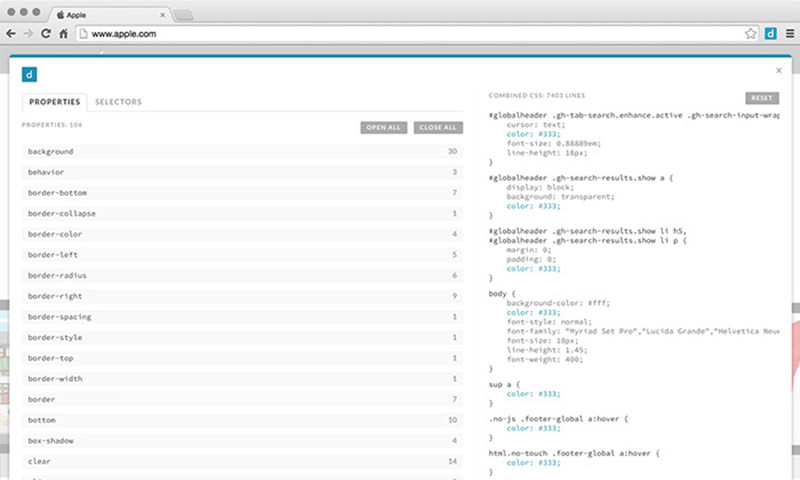
CSS Dig
Một phần mở rộng Chrome giúp bạn tối ưu hóa CSS. Nó sẽ loại bỏ trang web của bạn và cung cấp với các báo cáo, danh sách các thuộc tính được sử dụng như màu sắc.

Những tài nguyên mới dành cho phát triển web
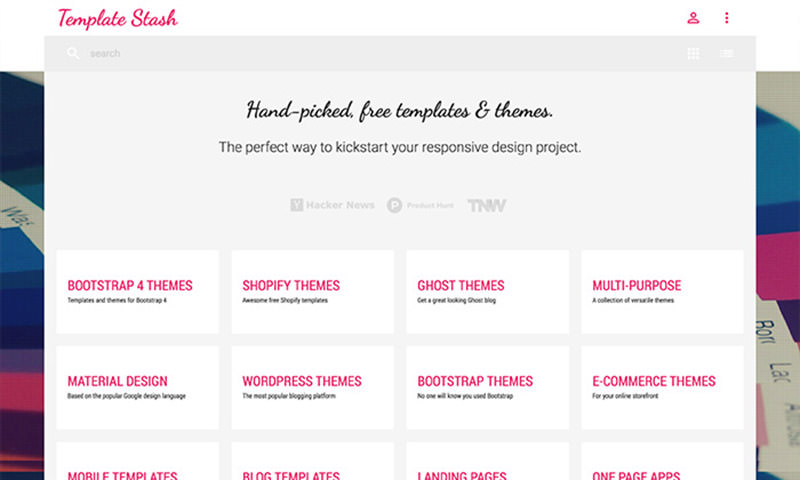
Stash template
Một bộ sưu tập các mẫu tay chọn nơi bạn có thể tìm thấy một loại hàng loạt mẫu bao gồm HTML5, WordPress, Ghost, Bootstrap và thương mại điện tử mẫu .

Những tài nguyên mới dành cho phát triển web
Sưu tầm
Doãn Ly
















































































































































































































































































![[Tổng hợp] – Đánh giá nền tảng xây dựng website bán hàng Sapo có tối ưu cho SEO?](thumb/400x250/1/upload/news/tong-hop-danh-gia-nen-tang-xay-dung-website-ban-hang-sapo-co-toi-uu-cho-seo02022.png)































































































































































































































































































































































































































































































































































































































































































































































Mời bạn để lại bình luận về dịch vụ của Đà Nẵng Web.