Xu hướng và ứng dụng web hiện đại đã thay đổi đáng kể cách thức cho các nhà thiết kế web có thể xây dựng. Vì thế bạn cần một loại mã file IDE mới và lưu lại để triển khai. Nhưng làm sao kiểm tra các đoạn mã code trong trang web của bạn. Điều đó bây giờ không còn là vấn đề nữa bởi vì có rất nhiều công cụ có thể giúp bạn xử lý tốt việc test này. Bài viết này tôi sẽ giới thiệu với các bạn 10 trang web cho kiểm tra mã code trực tuyến.
1. Codepad
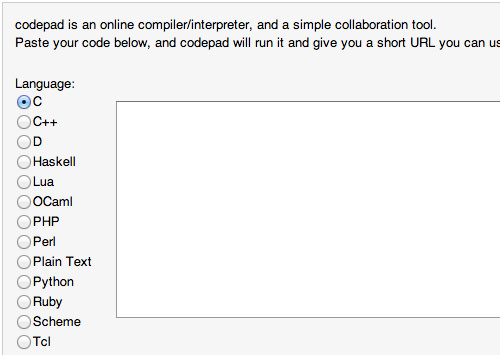
Được tạo ra bởi Steven Hazel, Codepad là một ứng dụng web độc đáo nơi bạn có thể chia sẻ cú pháp mã trên Web. Thay vì chỉ cần tháo lỗi, Codepad cho phép bạn sao chép / dán bit quan trọng của mã để chia sẻ trực tuyến.

Codepad
Màn hình hiển thị đầu ra bất kỳ thông báo lỗi liên quan đến mã của bạn. Các nút menu bên trái đài phát thanh cho phép bạn thay đổi ngôn ngữ phân tích cú pháp từ C / C ++, Perl, PHP, Python, Ruby, và tấn nhiều hơn. Tôi sẽ tranh luận Codepad thực sự là dành cho các kỹ sư phần mềm, những người cần để cộng tác và gỡ lỗi chương trình khó hiểu của họ.
2. Viết Mã trực tuyến
Trang web chính cho WriteCodeOnline.com thực sự chuyển hướng sang biên tập JavaScript của họ. Bạn có thể lựa chọn trong số JS, PHP, và mã hóa URL cơ bản. Ứng dụng của họ là rất an toàn dễ sử dụng và cảm thấy nhẹ hơn so với lựa chọn thay thế khác.
Điều thú vị là bạn sẽ thấy kết quả đầu ra trực tiếp bên dưới các lĩnh vực văn bản.Vì vậy, khi bạn nhấn “mã chạy” nó sẽ phân tích thông qua tất cả mọi thứ và hiển thị kết quả cho bạn để xem. Nó có thể gỡ rối phức tạp một số bản PHP lớn hơn bởi vì bạn cần phải bao gồm các file khác.
Tuy nhiên đối với chỉ là thử nghiệm các nước trên một ý tưởng mới, bạn có thể nhận được rất nhiều giá trị từ ứng dụng này.
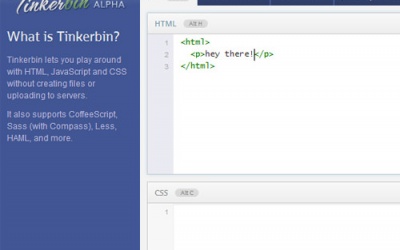
3. Tinkerbin
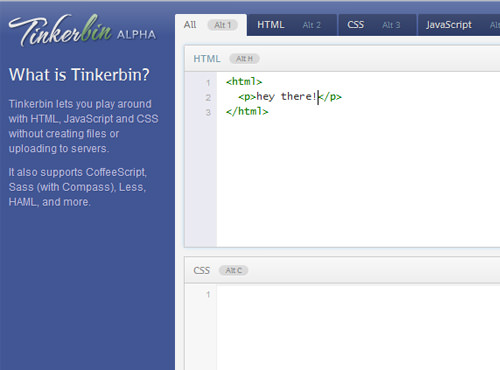
Tinkerbin thực sự có thể là nguồn tài nguyên mã chỉnh sửa trực tuyến yêu thích của tôi. Nó hỗ trợ các nhà phát triển web mã hóa trong HTML5 / CSS3 / JS và làm cho đầu ra trực tiếp trên màn hình. Ứng dụng này vẫn còn đang được phát triển Alpha, nhưng hầu hết các công cụ làm việc một cách hoàn hảo và có thể nhanh chóng nắm bắt lỗi.

Tinkerbin
Bộ máy dựng cũng hỗ trợ ngôn ngữ mơ hồ hơn như Coffeescript và Sass trong CSS. Giao diện điều khiển của họ là rất tiên tiến và hỗ trợ rõ ràng rất nhiều các xu hướng tương tự như bạn mong muốn di chuyển vào tương lai của thiết kế web.
Một lưu ý thú vị là cách các chức năng phổ biến nhất thực sự hỗ trợ phím tắt! Đây là một cái gì đó bạn hầu như không nhìn thấy trên bất kỳ webapp, hãy để một mình một trình soạn thảo mã nguồn trong trình duyệt. Khi bạn nhập thẻ mới, IDE sẽ đường mới tự động thụt lề. Tinkerbin thực sự là công cụ tốt nhất mà bạn có thể nên có trong hộp công cụ phát triển web của bạn.
4. JS Bin
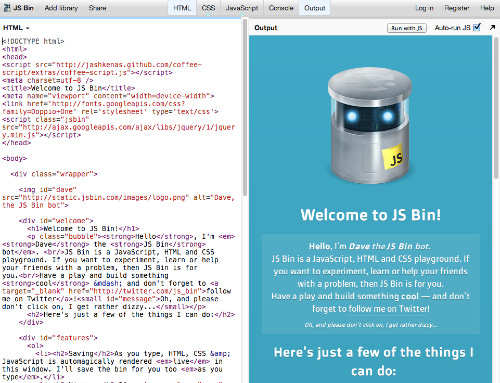
Tương tự như trên, jsbin là một công cụ đơn giản để sửa lỗi JavaScript console. Bạn có thể chia sẻ một liên kết riêng với các nhà phát triển khác và viết lại với nhau trong thời gian thực.

Giao diện của họ có thể có một chút khó hiểu cho người mới đến. Các nhà phát triển có thiết lập một số hướng dẫn trực tuyến mà bạn có thể đọc qua nếu quan tâm. Về cơ bản, bạn có thể chọn giữa bất kỳ số lượng các thư viện JS – jQuery, jQuery UI, jQM, Prototype, MooTools, có hàng chục cái để lựa chọn.
Khi bạn đang mã hóa các yếu tố khác nhau , bản dự thảo sẽ tự động lưu. Bạn có thể tải về sản phẩm cuối cùng của bạn hoặc giữ mã nguồn lưu trực tuyến. Hệ thống của họ là nâng cao hơn nhiều cho xuất khẩu và giữ mã của bạn như là một mẫu trần.
5. jsFiddle
Bất cứ ai đã xem qua Stack Overflow phải biết về jsFiddle . Giao diện của họ là một sự khác biệt toàn bộ rất nhiều so với JS Bin, cùng với sự hỗ trợ cho các chức năng phức tạp hơn.
Ngay lập tức, bạn có thể đăng ký cho một tài khoản miễn phí và bắt đầu tiết kiệm mẫu mã của bạn trực tuyến. jsFiddle cung cấp một URL ngắn mà bạn có thể chia sẻ khoảng Web thông qua Twitter, Facebook, thậm chí Stack. Nhưng nhận thấy bạn không cần một tài khoản để bắt đầu mã hóa. Nó chỉ là một tính năng tiện dụng để giữ cho mọi thứ có tổ chức.

JsFiddle
jsFiddle cũng hỗ trợ bao gồm các thư viện như Prototype và jQuery. Bạn có thể bao gồm thêm các nguồn lực bên ngoài để JS tập tin / CSS vào mỗi tài liệu thử nghiệm. Thậm chí còn hỗ trợ XHR Ajax , nơi bạn có thể truyền dữ liệu vào và ra giữa máy chủ và máy khách cửa sổ trình duyệt.
6. CSSDesk
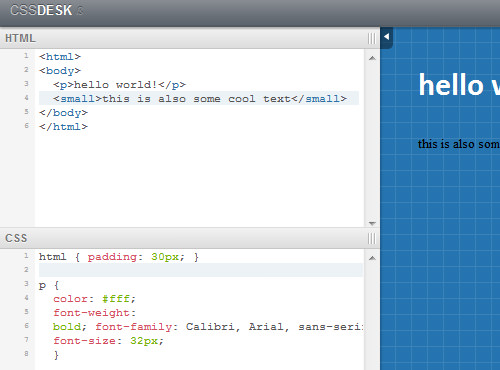
Di chuyển từ kiểu thế giới của kịch bản sang ngôn ngữ, chúng tôi có CSSDesk . Bạn đã có một thiết lập tương tự như tất cả các phần còn lại, với mã nguồn của bạn trên các trang web bên trái và render cuối cùng bên phải. Webapp này là rất tốt cho việc xây dựng các mẫu trang web nhỏ và thử nghiệm các tính CSS3 lâu hơn với độ dốc và bóng hộp.

CSSDesk
Ứng dụng này cũng cho phép bạn tải về các mã nguồn như các tập tin vào máy tính của bạn. Nó có thể là một thay thế chắc chắn trong những tình huống mà bạn đang làm việc trên một máy tính xách tay mà không cần bất kỳ phần mềm IDE. Hoặc hơn nữa, bạn có thể tạo ra một liên kết URL ngắn để chia sẻ trực tuyến.Sau đó, các nhà phát triển khác có thể đi vào và chỉnh sửa những gì bạn đã tạo – chắc chắn là một giải pháp thú vị!
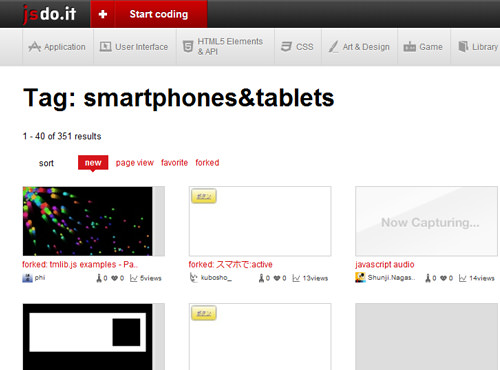
7. jsdo.it
Ở đây bạn có thể chia sẻ Javascript, HTML5 và CSS3 đoạn mã. Ứng dụng của họ không phải là mở như những người khác, đòi hỏi phải có một hình thức nhiều hơn nữa quá trình đăng ký . Điều này đòi hỏi kết nối vào bất kỳ mạng xã hội khác như Facebook, Twitter, Google, hoặc Github. Sau đó, bạn chọn một tên người dùng và chúng tôi đi đến mã.

JsDo
Một số ứng dụng xuất hiện để có văn bản tiếng Nhật mà làm cho tôi tin rằng ban đầu nó được tạo ra ở đâu đó ở châu Á. Nhưng những gì tôi thích về giao diện của họ là làm thế nào bạn thực sự có thể tải lên các tập tin mà bạn đã tạo ra và lưu trữ chúng vào một dự án. Đây là một quá trình dễ dàng như vậy để lưu trữ trang web mockups toàn trực tuyến, nơi bạn có thể truy cập và chỉnh sửa chúng từ bất kỳ máy tính.
8. Sân chơi Google Code
Tôi ngạc nhiên bao nhiêu nhà phát triển không phải là quen thuộc với Mã sandbox của Google . Bạn có thể truy cập vào các API của họ và có thể gỡ lỗi tất cả các mã của bạn ngay từ cùng một cửa sổ.
Khi tôi nói về API tôi có nghĩa là bạn có thể lấy dữ liệu từ các sản phẩm lớn nhất của Google. Bảng liệt kê các bài viết blog từ Blogger, đánh dấu từ Google Maps, và các cầu thủ thậm chí cả video trực tiếp từ YouTube. Khi bạn bấm vào thông qua các ví dụ khác nhau hộp xem trước trực tiếp sẽ cập nhật cho phù hợp.
Tôi sẽ khuyên bạn nên tiết kiệm công cụ này chỉ như là một nguồn tài nguyên. Nó không hoàn hảo để gỡ lỗi tất cả mọi thứ bạn viết. Nhưng Google là một công ty lớn với rất nhiều dữ liệu API mã nguồn mở. Nếu bạn đã bao giờ cần phải kéo nội dung từ YouTube hoặc tùy chỉnh Google tìm kiếm, đây là sandbox bạn muốn sử dụng.
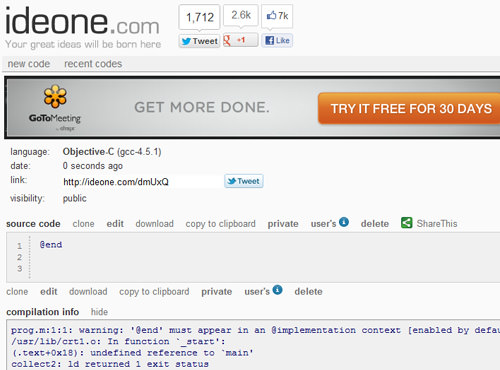
9. IDEOne
IDEone là một công cụ dựa trên lập trình sâu và phát triển phần mềm. Biên tập trực tuyến của họ hỗ trợ cú pháp tô sáng cho một số ngôn ngữ rất nổi bật. Chúng bao gồm Objective-C, Java, C #, VB.NET, SQL và hàng chục hơn.

IDEOne
Có điều tuyệt vời như vậy về ứng dụng của họ là làm thế nào bạn có thể nhanh chóng gỡ lỗi nhiều ngôn ngữ lập trình khác nhau từ cùng một trang. Bạn cũng có thể lưu trữ mã nguồn này thông qua một URL duy nhất để chia sẻ trên Web. Tuy nhiên tôi cảm thấy rằng cách bố trí của họ là rất lộn xộn với các quảng cáo và nội dung khác, nó cho phép sử dụng trang web của họ khó khăn. Nó sẽ thực sự mát mẻ để xem các tùy chọn bao gồm các thư viện mã thay thế, chẳng hạn như Cocoa Touch cho phát triển ứng dụng iPhone.
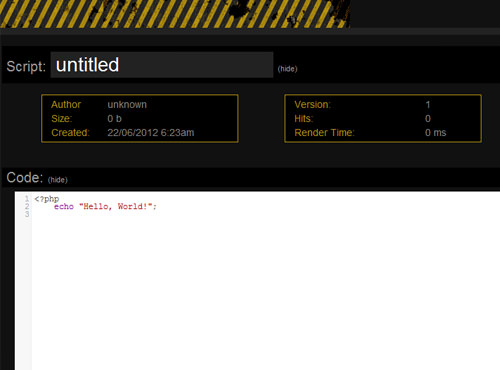
10 Viper7 Codepad
Webapp này cũng tên là Codepad được lưu trữ trên một trang web viper-7.com , mà còn chuyển hướng đến các biên tập viên trực tuyến tương tự. Công cụ gỡ lỗi của họ được thiết lập cho đầu ra PHP, nơi bạn có thể thay đổi giữa PHP5 và PHP4.

Viper7 Codepad
Nếu bạn tạo một tài khoản bạn có thể sử dụng dịch vụ của họ như là một hệ thống lưu trữ cá nhân. Giống như biên tập viên trực tuyến khác, bạn có thể đặt tên cho từng dự án PHP và giữ cho chúng được lưu trữ trực tuyến miễn phí. Đó là một trình biên tập mã mạnh mẽ như vậy bởi vì bạn không cần bất kỳ phần mềm trên máy tính của bạn vào thời điểm đó. Khi bạn phân tích mỗi kịch bản biên tập viên sẽ cung cấp chi tiết meta bổ sung, chẳng hạn như yêu cầu trình duyệt & tiêu đề phản ứng.
Trên đây là 10 trang web, công cụ giúp bạn có thể kiểm tra các đoạn mã hoặc gỡ rối các lỗi mà tốn của bạn hàng tiếng đồng hồ để giải quyết. Hi vọng bài viết sẽ bổ ích cho bạn.
Sưu tầm
Doãn Ly
















































































































































































































































































![[Tổng hợp] – Đánh giá nền tảng xây dựng website bán hàng Sapo có tối ưu cho SEO?](thumb/400x250/1/upload/news/tong-hop-danh-gia-nen-tang-xay-dung-website-ban-hang-sapo-co-toi-uu-cho-seo02022.png)































































































































































































































































































































































































































































































































































































































































































































































Mời bạn để lại bình luận về dịch vụ của Đà Nẵng Web.